一、uniapp从2019年8月就已经支持自定义条件编译,如果不自定义,uni-app默认支持如下枚举值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qq,我们可以通过在package.json文件中增加uni-app扩展节点,可实现自定义条件编译平台(如钉钉小程序、微信服务号等平台):
{
/**
package.json其它原有配置
*/
"uni-app": {// 扩展配置
"scripts": {
"custom-platform": { //自定义编译平台配置,可通过cli方式调用
"title":"自定义扩展名称", // 在HBuilderX中会显示在 运行/发行 菜单中
"BROWSER":"", //运行到的目标浏览器,仅当UNI_PLATFORM为h5时有效
"env": {//环境变量
"UNI_PLATFORM": "" //基准平台
},
"define": { //自定义条件编译
"CUSTOM-CONST": true //自定义条件编译常量,建议为大写
}
}
}
}
}
注意:
UNI_PLATFORM仅支持如下值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qqBROWSER仅在UNI_PLATFORM为h5时有效,目前仅限如下枚举值:Chrome、Firefox、IE、Edge、Safari、HBuilderXpackage.json文件中不允许出现注释,否则扩展配置无效vue-cli需更新到最新版,HBuilderX需升级到 2.1.6+ 版本
二、自我尝试:
1.在package.json文件中增加如下代码:
"uni-app": {
"scripts": {
"mp-dingtalk": {
"title":"阳光青海小程序",
"env": {
"UNI_PLATFORM": "mp-weixin"
},
"define": {
"MP-YGQH": true
}
}
}
}
注:这是在驼行网小程序中增加的uni-app扩展节点,我们假设需求是这套代码可以编译出阳光青海小程序,MP-YGQH为自定义条件编译常量。
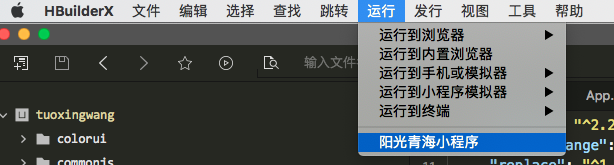
2.这时可以看到HBuilderX上已经有相应的编译命令,如图:

注:这是开发时需要使用的命令。

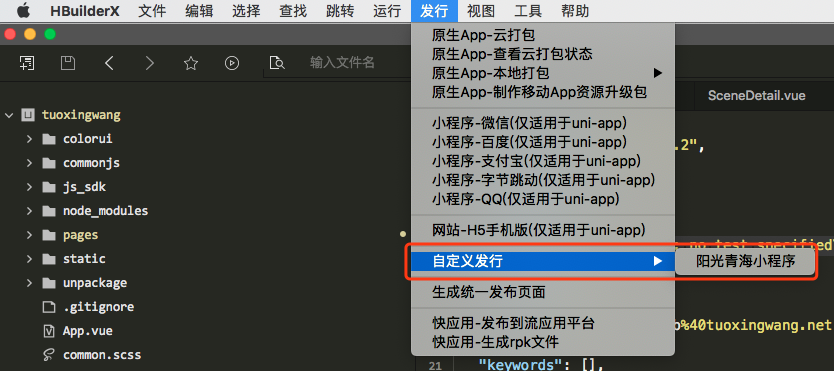
注:这是程序发布时需要的命令