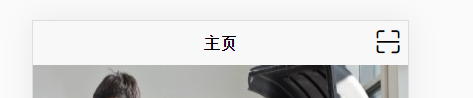
更换顶部导航栏图标

page.json里的配置项
{
"path": "pages/my/index",
"style": {
"app-plus": {
"titleNView": {
"buttons": [{
"text": "\ue601",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "18px",
"float": "left"
},
{
"text": "\ue606",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "18px"
}
]
}
}
}
},
首先我们要去阿里图标库,挑选自己喜欢或需要的图标

然后将它加入购物车,在购物车内点击下载代码

下载完成解压缩后,将文件夹中的 ttf 文件丢到static中
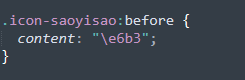
然后我们在编辑器中打开 iconfont.css 文件
以下字段 ‘\e6b3’ 就是我们需要的unicode编码

**最后把对应图标的编码填写到page.json的配置项里text,需要写成一个 ‘\u++++’ 格式即可 **
示例:
\e000********************** \ue000
\e123********************** \ue123
\e666********************** \ue666
fontSrc----------引入ttf文件
text---------------编码