- HTML 结构如下:
<ul>
<li class="active">不可思议的CSS</li>
<li>导航栏</li>
<li>光标小下划线跟随</li>
<li>PURE CSS</li>
<li>Nav Underline</li>
</ul>
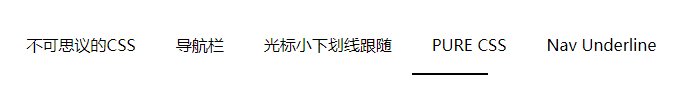
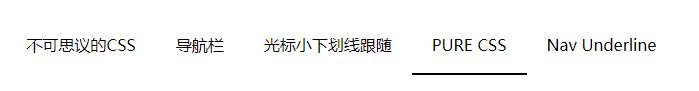
- 导航栏目的 li 的宽度是不固定的
- 当从导航的左侧 li 移向右侧 li,下划线从左往右移动。同理,当从导航的右侧 li 移向左侧 li,下划线从右往左移动。
设计思路 :
- 利用绝对定位,将 li 的伪元素的宽度设置为 0
- 在 hover 的时候,宽度从 width: 0 -> width: 100%
-
左移左出,右移右出 :
- 将下划线的 left 偏移量初始位置设置为 left: 100%
- 当鼠标 hover 的时候, left 偏移量设置为 0
- 使用 ~ 选择符,改变当前选择元素 之后 所有元素的行为 :
在不改变当前 hover 的 li 的下划线移动方式,而改变它下一个 li 的下划线的移动方式,
对于当前 hover 的 li ,其对应伪元素的下划线的定位是 left: 100%,而对于 li:hover ~li::before,它们的定位是 left: 0。
神奇的 ~ 选择符
所以,我们迫切需要一种方法,能够不改变当前 hover 的 li 的下划线移动方式却能改变它下一个 li 的下划线的移动方式(好绕口)。
没错了,这里我们可以借助 ~ 选择符,完成这个艰难的使命,也是这个例子中,最最重要的一环。
对于当前 hover 的 li ,其对应伪元素的下划线的定位是 left: 100%,而对于 li:hover ~ li::before,它们的定位是 left: 0。CSS 代码大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}
点击 tab 跟随
结合 js 使用 active 类即可实现 点击 tab 跟随
.active ~ li::before {
left: 0;
}
.active::before {
width: 100%;
left: 0;
top: 0;
}// 使用 jquery
$('li').on('click', function () {
$(this).addClass('active').siblings().removeClass('active')
})
参考资料
不可思议的CSS光标下划线跟随效果
GitHub - chokcoco/iCSS
不可思议的纯CSS导航栏下划线跟随效果
tab 切换下划线跟随实现