首先,让我们来看一下HTML布局如下:
< div class=“tab”>
<ul id="nav">
<li class="on" index="1">nav-1</li>
<li index="2">nav-2</li>
<li index="3">nav-3</li>
</ul>
<div class="showbox" id="imgbox">
<img src="../photo/04.jpg" alt="">
<img src="../photo/02.jpg" alt="" style="display: none;">
<img src="../photo/05.jpg" alt="" style="display: none;">
</div>
</div>
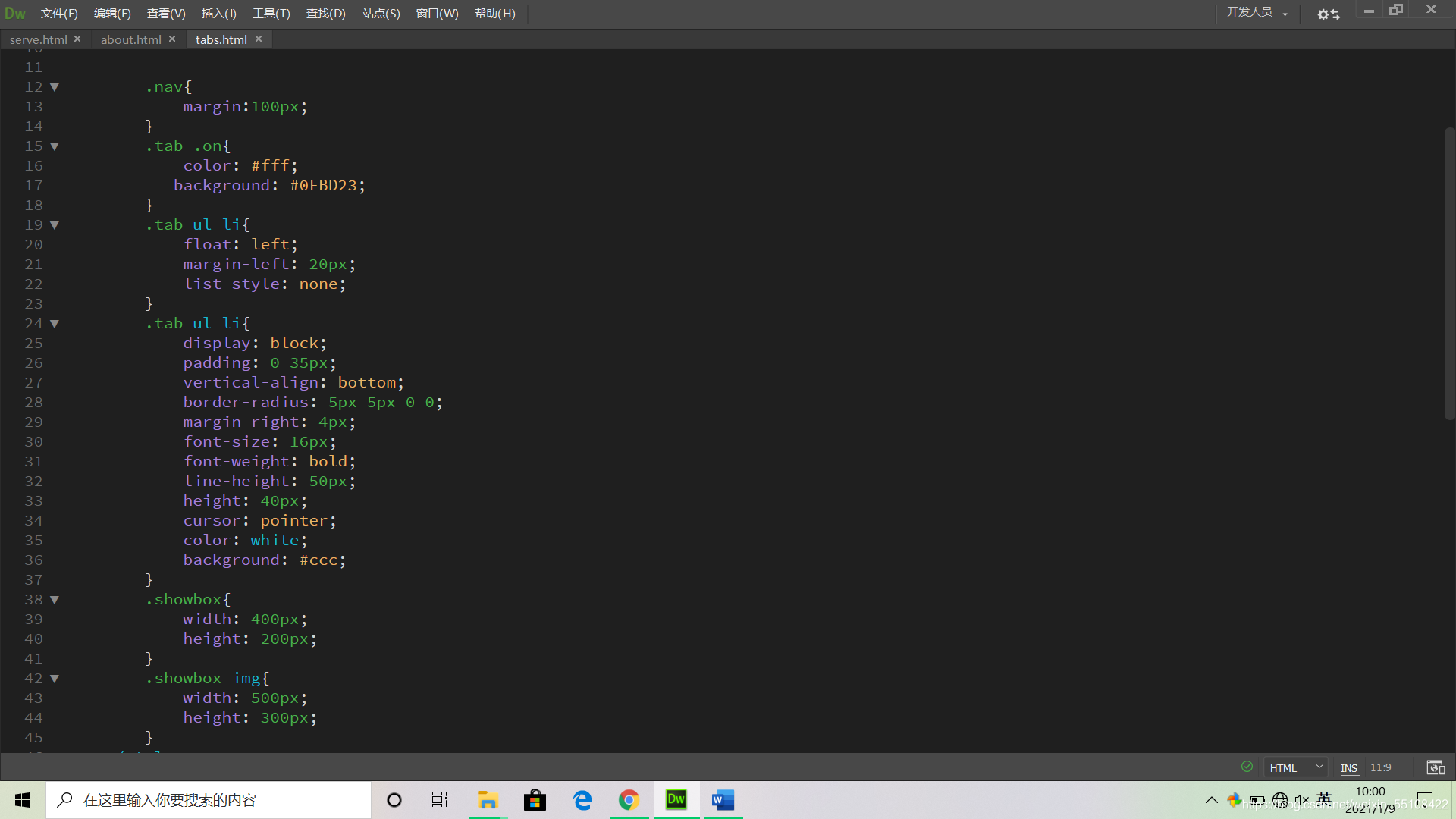
CSS样式,见截图:

下面就要运用到JavaScript来完成切换的效果。
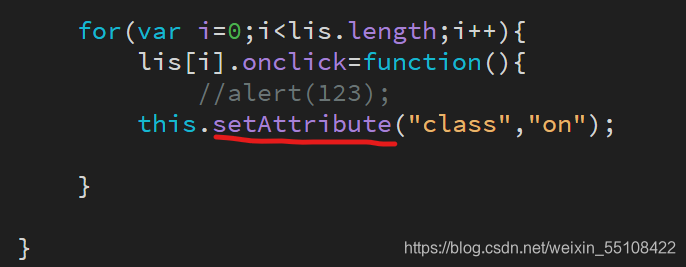
(1)我们获取ID之后,利用for循环给每个li标签添加一个点击事件;再通过setAttribute()函数给每个li标签添加一个相同的类。如下图所示:

(2)添加相同的类之后再通过removeAttribute()就可以移除类,如果ClassName等于on,那么就移除那个类。见实现的代码:

(3)切换完成之后,每个li相对应的内容也要跟着切换,这个时候我们就给每个li标签添加一个自定义属性index,通过setAttribute()函数获取每个li上面的自定义属性,如下图所示:

(4)imgs[myindex-1].style.display=“block”;myindex-1的意思是imgs的索引值为0,myindex的值为1 所以-1,这样就可以获取到相对应的内容;那么移除类的时候 imgs[j].style.display=“none”;内容也随之隐藏起来。见上图所示。