D3简介
D3 的全称是(Data-Driven Documents),顾名思义可以知道是一个 被数据驱动的文档 。听名字有点抽象,说简单一点,其实就是一个 JavaScript 的函数库,使用它主要是用来做数据可视化的。如果你不知道什么是 JavaScript ,请先学习一下 JavaScript,推荐阮一峰老师的教程。
JavaScript 文件的后缀名通常为 .js,故 D3 也常使用 D3.js 称呼。D3 提供了各种简单易用的函数,大大简化了 JavaScript 操作数据的难度。由于它本质上是 JavaScript ,所以用 JavaScript 也是可以实现所有功能的,但它能大大减小你的工作量,尤其是在数据可视化方面,D3 已经将生成可视化的复杂步骤精简到了几个简单的函数,你只需要输入几个简单的数据,就能够转换为各种绚丽的图形。有过 JavaScript 基础的朋友一定很容易理解它。
数据可视化
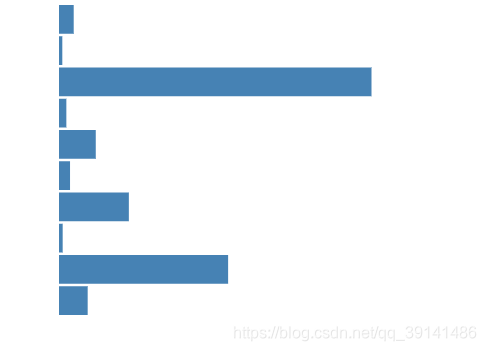
[4,0.9,85,2,10,3,19,1,46,7.8]
好比现在上面的这排数组,如果要一眼能看出来元素之间的大小关系,最直接的方式就是以图形的形式展示出来。

比如说条形统计图,通过图形的显示,我们能直观的看出来,这些元素之间大小关系如何。当然,在我这次的学习过程中发现,D3的功能并不只是如此。
学习D3需要预备的知识
- HTML:超文本标记语言,用于设定网页的内容
- CSS:层叠样式表,用于设定网页的样式
- JavaScript:一种直译式脚本语言,用于设定网页的行为
- DOM:文档对象模型,用于修改文档的内容和结构
- SVG:可缩放矢量图形,用于绘制可视化的图形
在学习D3之前,我可以说是一点点前端经验都没有的,对于前端我的印象也只停留在能写个Ajax就够了。
上面所需要的技术例如DOM,SVG我更是一点点都没有接触过。
但是这并不影响什么,有上述这些技术基础的,能够帮助你更加快速的学习D3,但是没有也没有关系,在接下来的学习过程中遇到了相关的技术,去看看,了解它是什么就够了。
技术在于实践和积累经验。
(ps:D3在版本的更新中将自身的方法进行了规范,在后续的文章中会提到一些我遇到的被规范的方法)