版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
元素绑定
元素的绑定有两中方法,datum()和data()
- datum()
- data()

datum():绑定一个数据到选择集上
var str = "China";
var body = d3.select("body");
var p = body.selectAll("p");
p.datum(str);
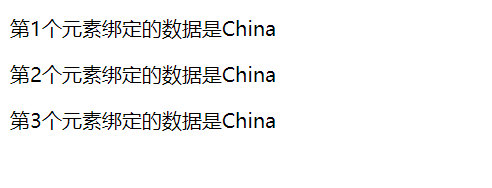
p.text(function(d,i){
return "第" + (i+1) + "个元素绑定的数据是" + d;
});

data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
var dataset = ["I Like Dogs","I Like Cats","I Like Snakes"];
var body = d3.select("body");
var p = body.selectAll("p");
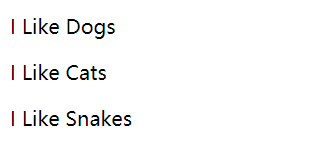
p.data(dataset).text(function(d,i){
return d;
});

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>The Second</title>
</head>
<script src="../../JS/d3.js"></script>
<body>
<!-- D3元素绑定 -->
<p>First</p>
<p>Second</p>
<p>Third</p>
<!-- 以下将使用datum() 和 data() 将数据绑定到上面三个段落元素上 -->
<script>
// datum()
// var str = "China";
// var body = d3.select("body");
// var p = body.selectAll("p");
// p.datum(str);
// p.text(function(d,i){
// return "第" + (i+1) + "个元素绑定的数据是" + d;
// });
// data()
var dataset = ["I Like Dogs","I Like Cats","I Like Snakes"];
var body = d3.select("body");
var p = body.selectAll("p");
p.data(dataset).text(function(d,i){
return d;
});
</script>
</body>
</html>