版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
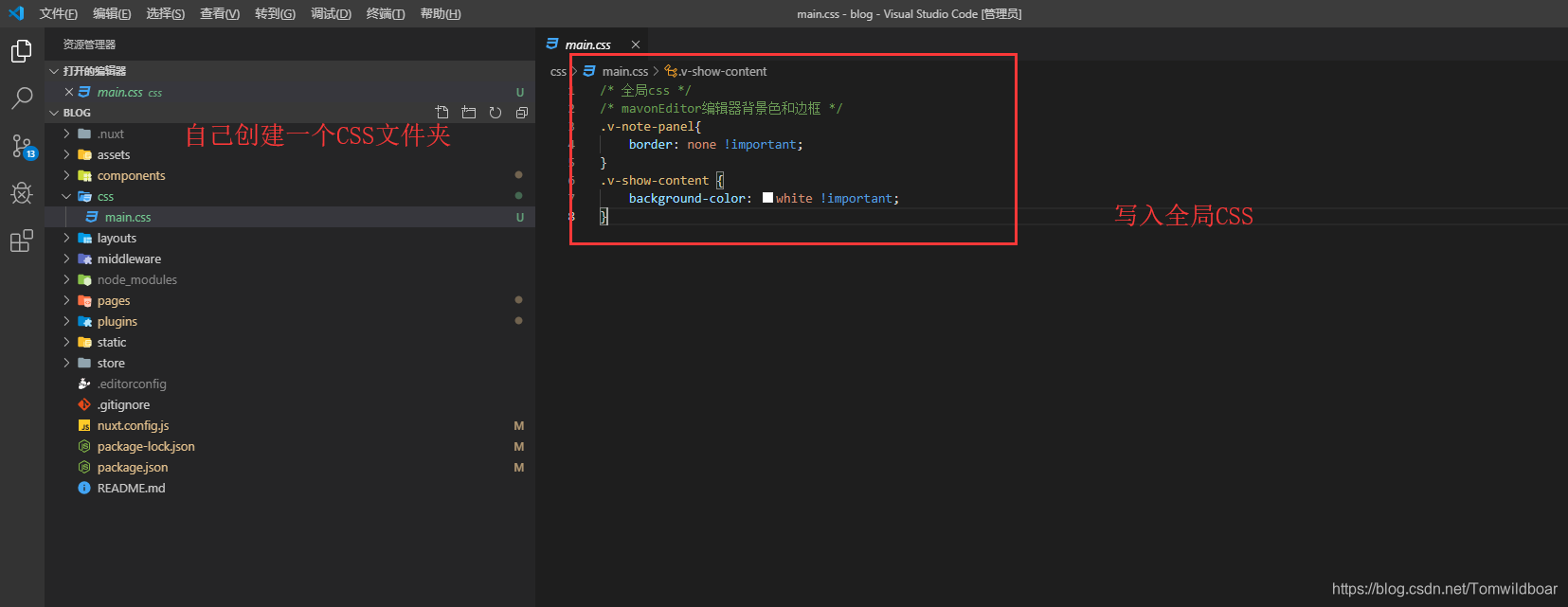
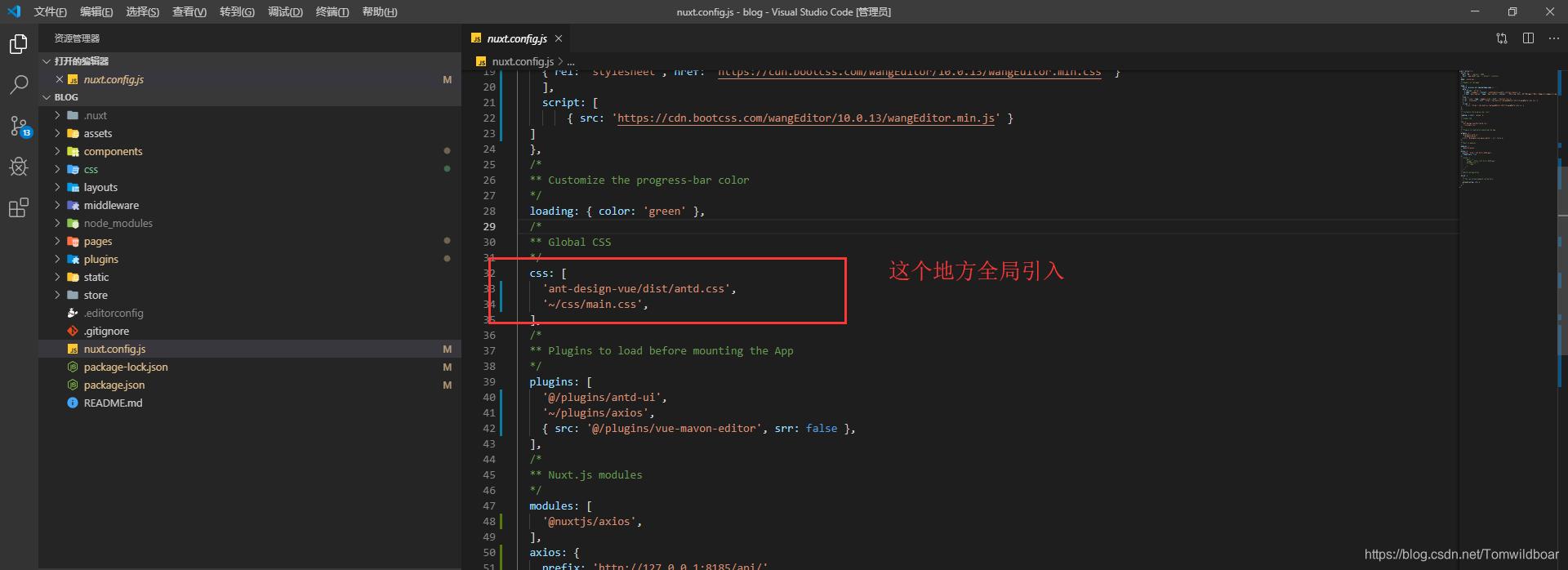
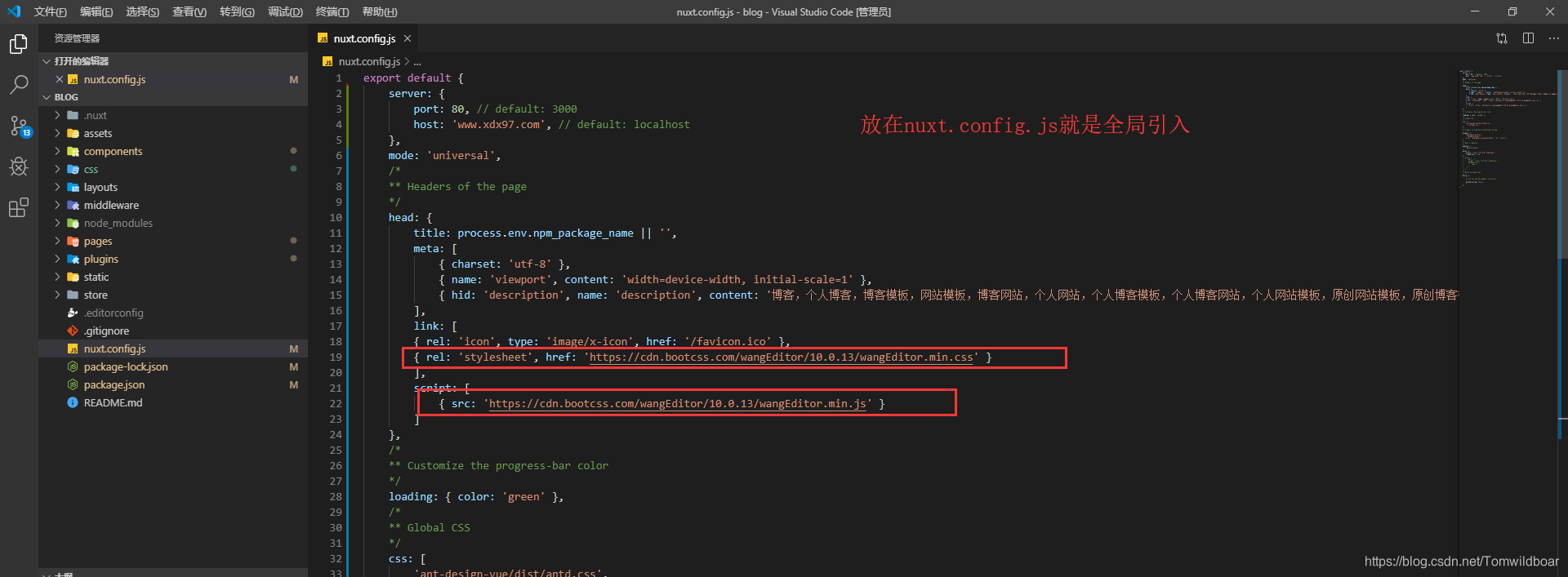
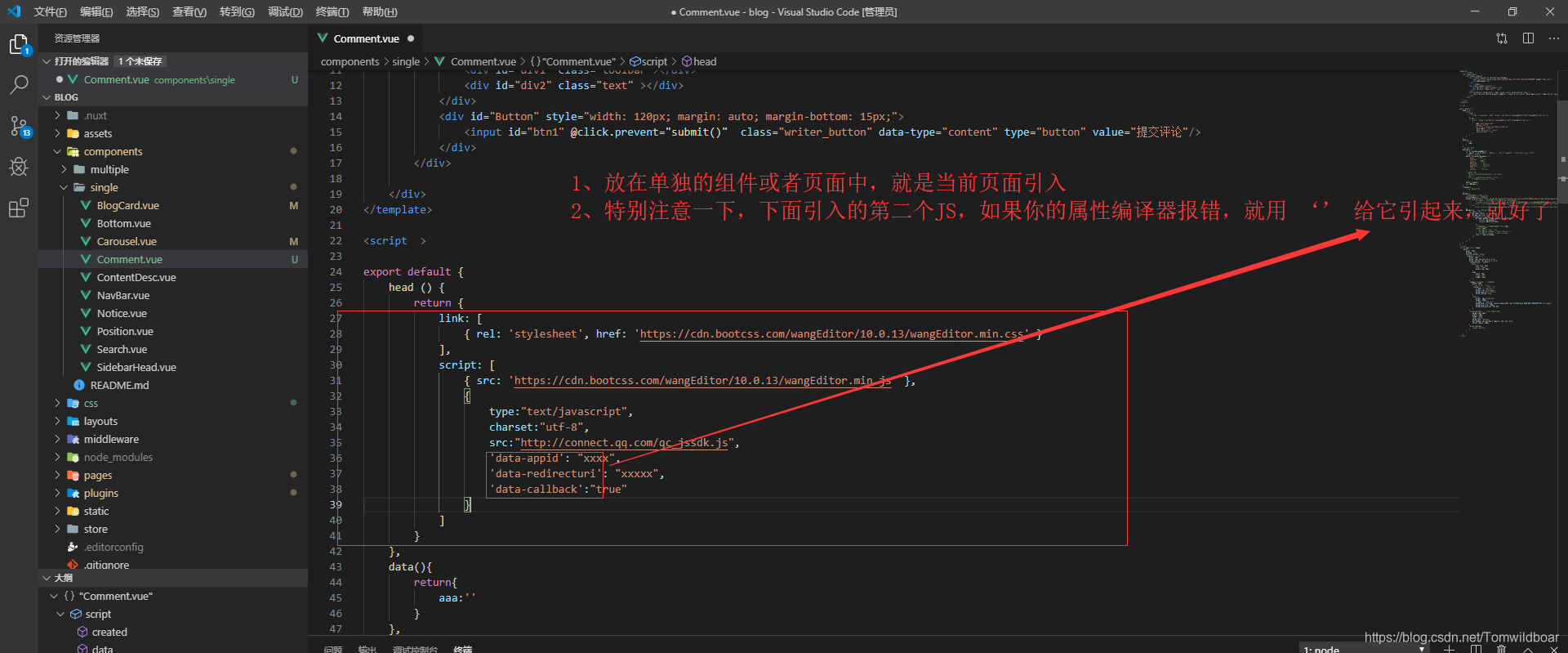
Nuxt全局引入JS、CSS,单个页面引入JS、CSS,nuxt引入外部JS、CSS
猜你喜欢
转载自blog.csdn.net/Tomwildboar/article/details/100184400
今日推荐
周排行