版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_33833327/article/details/81388502
最近使用thymeleaf 引入 js 、css 总是无效。纠结了一会,然后找原因,发现了没有写 type="text/css" ;然后总结了一下,以防下次入坑。
具体解决方案:
1、首先,link 和 script 写法如下:
<link th:href="@{/css/style.css}" rel="stylesheet" type="text/css" />
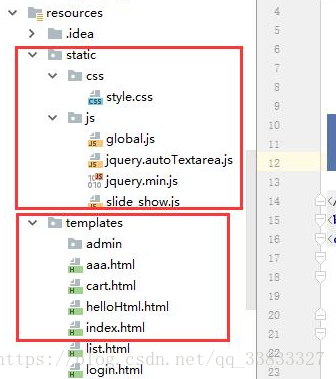
<script type="text/javascript" th:src="@{/js/jquery.min.js}"></script>2、其次, css 、 js 等文件放在 static文件夹下;html 文件放在templates文件夹下。
到此,就可以解决 thymeleaf 引入 js、css 无效的问题了!!