版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
这里我只说怎么引入QQ互联的js,其它的操作和别的一样。
有问题,也可以给我留言。
网站QQ互联需要引入一个js如下:
<script
type="text/javascript"
charset="utf-8"
src="http://connect.qq.com/qc_jssdk.js"
data-appid="xxxxxx"
data-redirecturi="xxxxxxxx"
data-callback="true"
>
</script>
如果是在html页面,或者vue的时候,我们直接复制这个放在index.html页面就好了
但是在nuxt中我们找不到这个页面
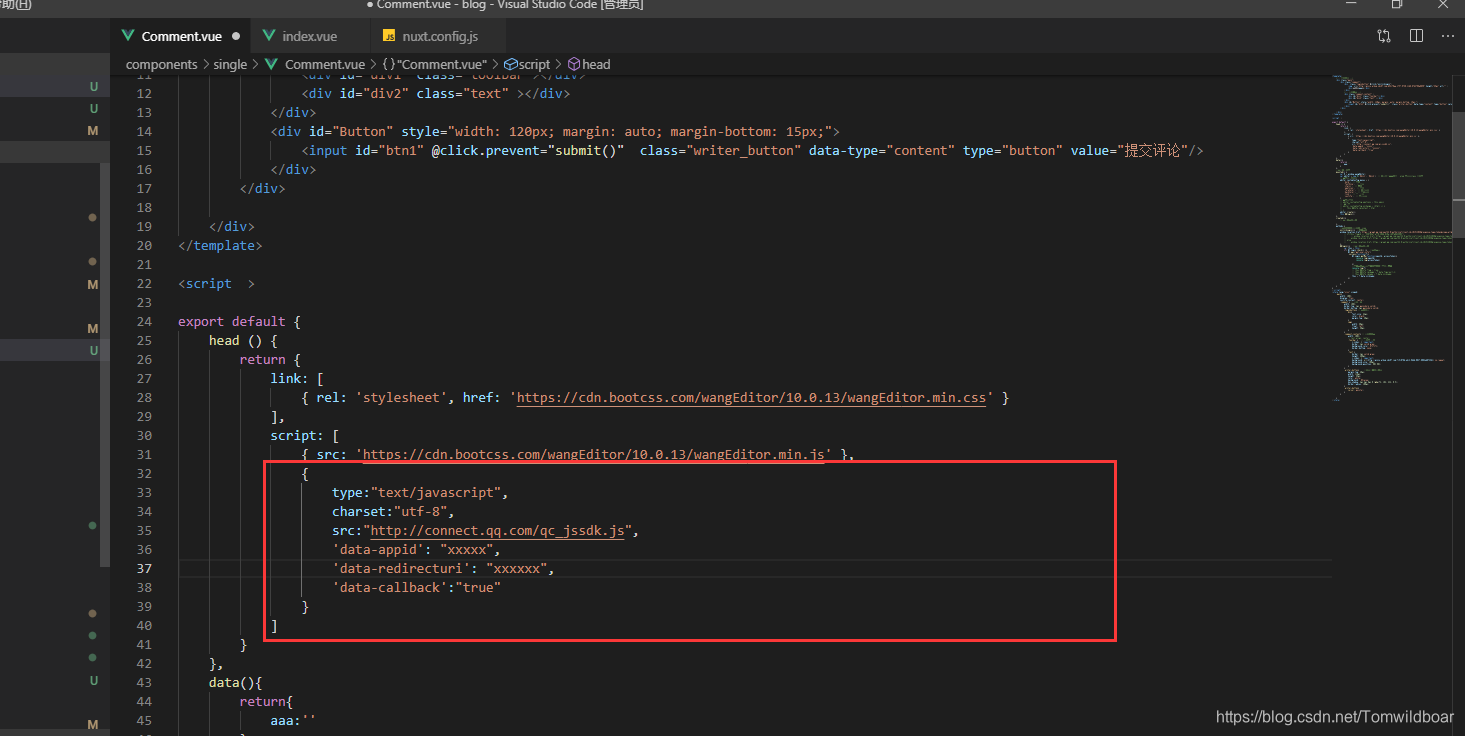
你只需要在你需要用到的组件或者页面,做如下改变就好了