JHipster或者称Java Hipster,是一个应用代码产生器,能够创建Spring Boot + AngularJS的应用。
但当我把Angular项目放入jHipster项目中后,之前引入的全的JS,CSS等文件就会失效。
由于jHipster国内的资料还是较少,在网上查了很久也没有查到特别好的解决方法。
在观察了jHipster的项目结构后,我发现了一个至少是可以使用的方法。
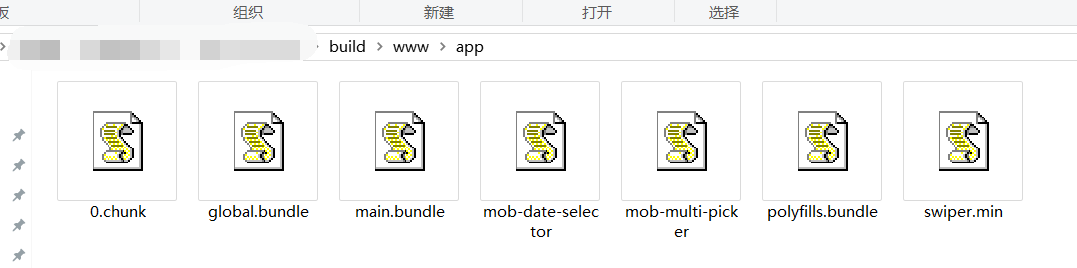
1.引入js文件
在/build/www/app/中放入想要导入的js即可。

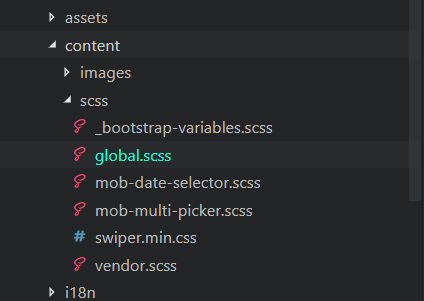
2.引入css/scss文件
在/src/main/webapp/content/scss/(也有可能是css,因为我当前的项目主要使用的scss文件)中,放入想要导入的css/scss文件,
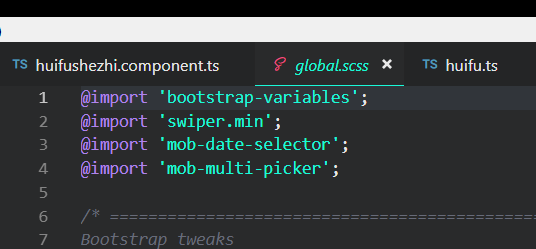
然后在global.scss中引入对应的css/scss文件即可。
css/scss文件路径

global引入其他文件

不过我目前的方法只能用于引入全局js或css,还存在着一定的缺陷。
希望有大佬可以提供一些新的建议。