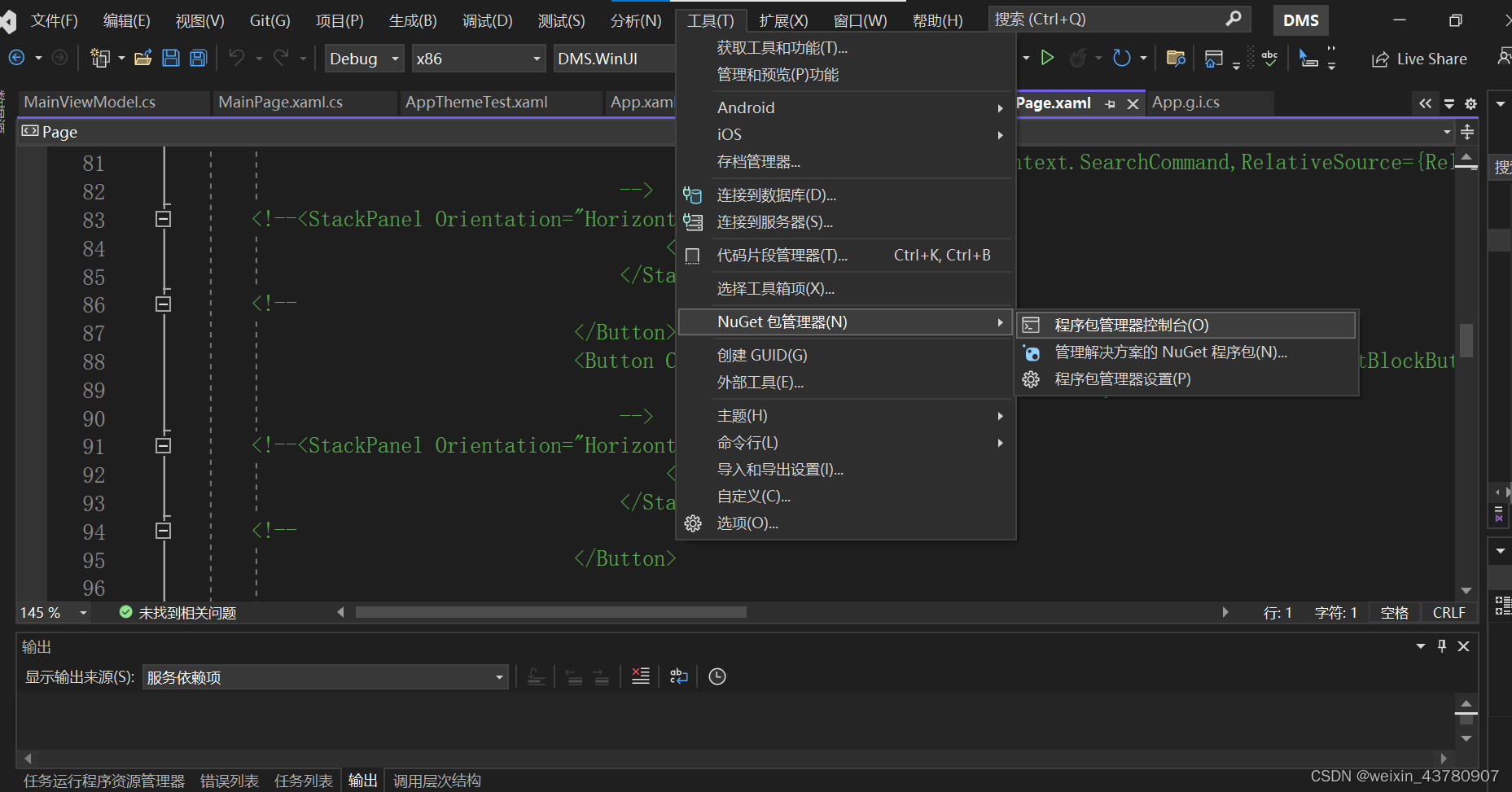
1、安装包LiveChartCore.SkiaSharpView.WinUI ,点击下图“程序包管理器控制台”

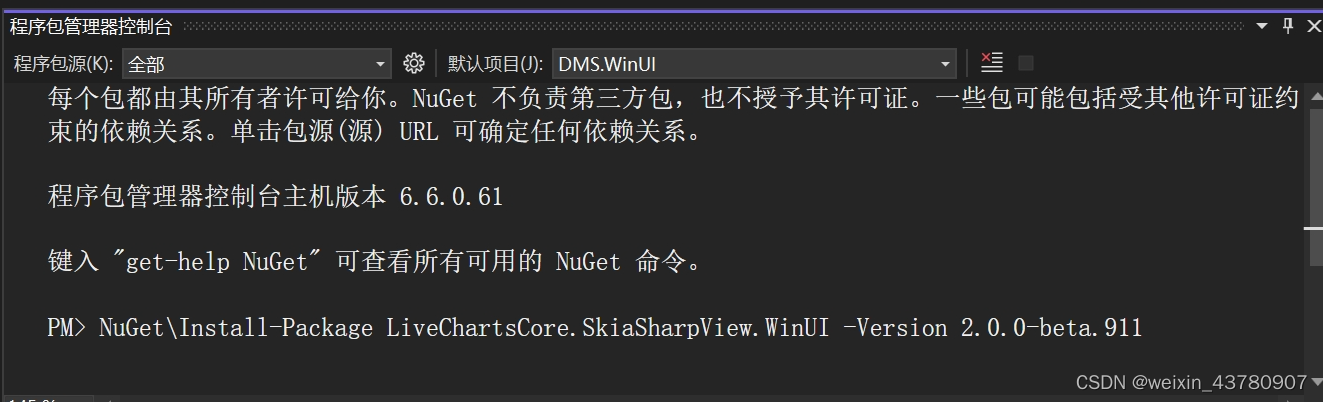
2、在下图PM后输入 NuGet\Install-Package LiveChartsCore.SkiaSharpView.WinUI -Version 2.0.0-beta.911
借鉴网址:https://www.lvcharts.com/docs/winui/2.0.0-beta.850/gallery
!
3 、
在Veiw中绑定
xmlns:lvc=“using:LiveChartsCore.SkiaSharpView.WinUI”
<lvc:PieChart
Series=“{Binding SeriesCartesian}”
>
在ViewModel中 :注意msyh.ttc是从电脑系统中的字体下载下来的微软雅黑字体,使用它用来支持中文字体,把它放入生成的Debug文件夹下
void ShowCartesianChart()
{
var typeface = SKTypeface.FromFile(“msyh.ttc”);
TextPaint = new SolidColorPaint()
{
Color = SKColors.DarkSlateGray,
//SKTypeface = SKFontManager.Default.MatchCharacter(‘汉’)
SKTypeface = typeface,
};
SeriesCartesian = new ObservableCollection<ISeries> {
new RowSeries<ObservableValue>
{
Values = new[] { new ObservableValue(43)},
Name="张三",
DataLabelsPaint=TextPaint,
DataLabelsPosition=DataLabelsPosition.Middle,
DataLabelsFormatter=value=>$"{value.Context.Series.Name}{value.Coordinate.PrimaryValue}"
},
new RowSeries<ObservableValue>
{
Values = new[] { new ObservableValue(23)},
DataLabelsPaint=TextPaint,
DataLabelsPosition=DataLabelsPosition.Middle,
DataLabelsFormatter=value=>"李四"
},
};
var xAxis = new Axis
{
Labeler = Labelers.Default,
//Labels = new[] { "张三", "李四", "王五", "赵六", "测试" },
//Name = "XXX",
//LabelsPaint = TextPaint,
//CrosshairLabelsPaint = TextPaint,
//NamePaint = TextPaint,
};
XCartesianAxes = new List<Axis> { xAxis };
//YCartesianAxes = new List<Axis> { new Axis { Labeler = Labelers.Currency, LabelsPaint = TextPaint } };
YCartesianAxes = new List<Axis> { new Axis { IsVisible = false } };
}