版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
- 前几天开发微信项目的时候传图片在电脑上完全ojbk,但是在我的手机上一直失败。于是就无从下手了,然后同事告诉我有个vConsole,我去百度了一下,看了几分钟用上之后就轻松地从network里面看到请求返回的错误,登陆过期。顺藤摸瓜解决了问题,所以来记录一下。
vConsole:一个轻量、可拓展、针对手机网页的前端开发者调试工具。 - 引入js的就不说了,我不喜欢那么做,相信很多人也不喜欢,还是用npm安装吧
npm install vconsole
- 然后是在main.js里面引入VConsole
let VConsole = require('../node_modules/vconsole/dist/vconsole.min');
//路径根据自己的来改动,可能每个人的不一样
let vConsole = new VConsole();//初始化
Vue.use(vConsole);//设为全局
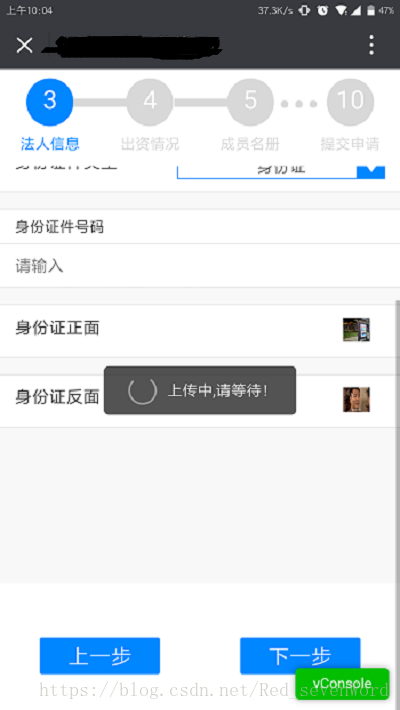
- 现在当你使用console.log()时,如图就会出现在右下角有一个vconsole点击就可以查看调试了,快去试试吧