以vue项目为例:
1.安装Vconsole
npm install vconsole --save2.在main.js中引用
// 引入 Vconsole
import Vconsole from 'vconsole'
// 所有环境均使用
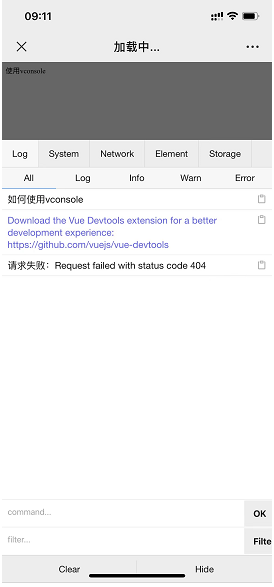
new Vconsole()执行以上两步操作,运行项目后,手机端右下角就能显示调试按钮,点开即可。如图:


以vue项目为例:
1.安装Vconsole
npm install vconsole --save2.在main.js中引用
// 引入 Vconsole
import Vconsole from 'vconsole'
// 所有环境均使用
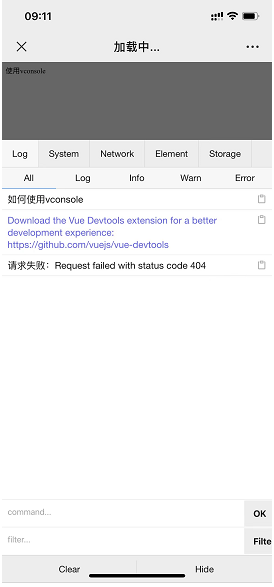
new Vconsole()执行以上两步操作,运行项目后,手机端右下角就能显示调试按钮,点开即可。如图: