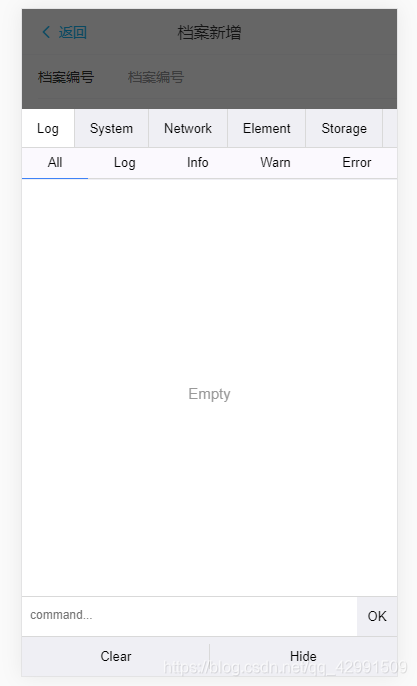
vue移动端如何使用vconsole调试工具。
猜你喜欢
转载自blog.csdn.net/qq_42991509/article/details/106102747
今日推荐
周排行