版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
获取jQuery对象的第一个子元素
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
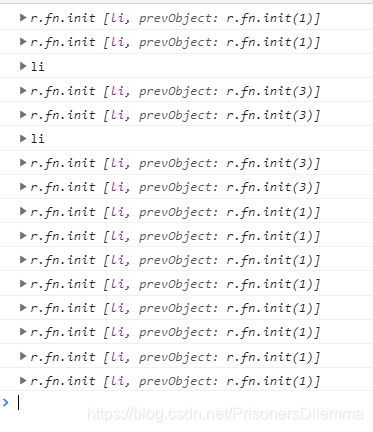
console.log($('ul li:first'));
console.log($("ul>li:first"));
console.log($('ul').children('li').get(0));
console.log($('ul').children('li').eq(0));
console.log($('ul').children('li').first());
console.log($('ul').find('li').get(0));
console.log($('ul').find('li').eq(0));
console.log($('ul').find('li').first());
console.log($('ul').children(':first'));
console.log($('ul').children('li:first'));
console.log($('ul').children('li:first-child'));
console.log($('ul').children('li:nth-child(1)'));
console.log($('ul').find(':first'));
console.log($('ul').find('li:first'));
console.log($('ul').find('li:first-child'));
console.log($('ul').find('li:nth-child(1)'));
</script>
注意:.get()得到DOM对象,而.eq()、.first()、.children()、.find()等得到jQuery对象