


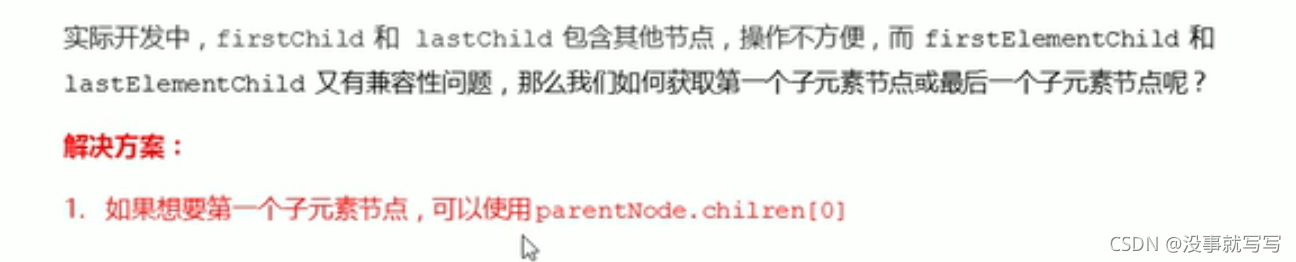
推荐使用解决方案的方法,实际开发用的就是这种方法
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
<li>li4</li>
<li>li5</li>
</ul>
<script>
//获取ul元素对象
var ul = document.querySelector('ul');
//实际开发中常用的写法,兼容性好,又可以获取指定节点的第一个元素和最后一个元素
console.log(ul.children[0]);
console.log(ul.children[ul.children.length - 1]);
</script>
</body>
</html>