版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
VSCode修改注释颜色
VSCode颜色主题在设置里面就可以设置 ,但是对于想要自定义注释颜色的同志们来说,可以通过修改注释颜色来实现,操作起来也并不复杂:
操作
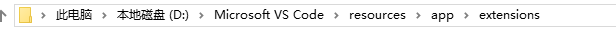
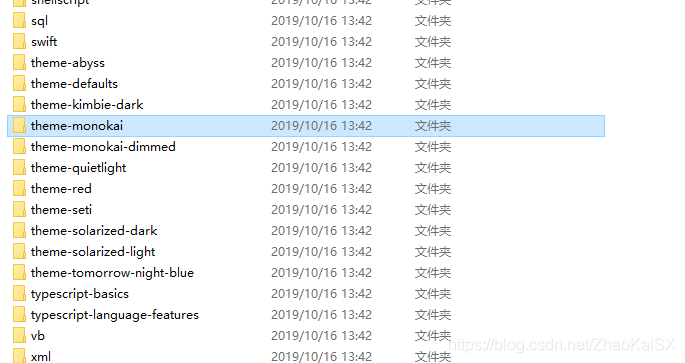
1.首先我们打开Microsoft VS Code文件所在位置,进入\resources\app\extensions这个目录,该目录下以theme-开头的文件夹表示其是主题文件夹,按照自己当前vscode中使用的主题名称去找到对应的文件夹进去修改即可
: 
我这里用的是当前vscode中选中的主题

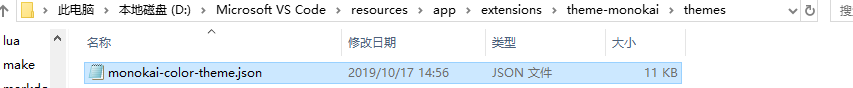
2.进入当前目录,并点击打开当前JSON文件,用记事本打开哦

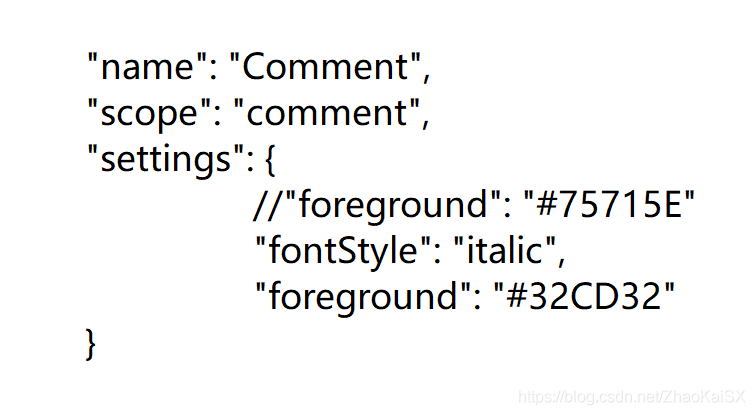
3.找到name名字为comment的单词,同志们可以用ctrl+f输入此单词即可,如下图所示进行设置,颜色只能为16进制,字体风格也可以进行设置, // 表示注释