平时喜欢将注释的颜色调成绿色,既不刺眼,也比较醒目,在大型项目中,能很容易的根据注释找道想要的部分;但是,每次修改完使用一段时间后,当vs code 自动更新了,又变成默认的颜色了,为了方便每次快速修改,故把这个流程做个记录
首先找到需要修改的文件
这里我使用的是vs code 默认的主题 dark+ (default dark) 主题;
先找到vs code 存放默认主题的目录
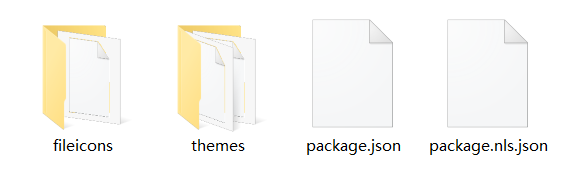
D:\Program Files\Microsoft VS Code\resources\app\extensions\theme-defaults截图如下:

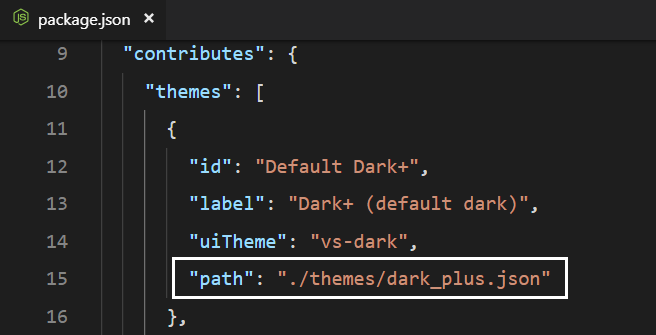
使用编辑器打开 package.json 这个文件,找到 dark+ (default dark) 配置文件位置

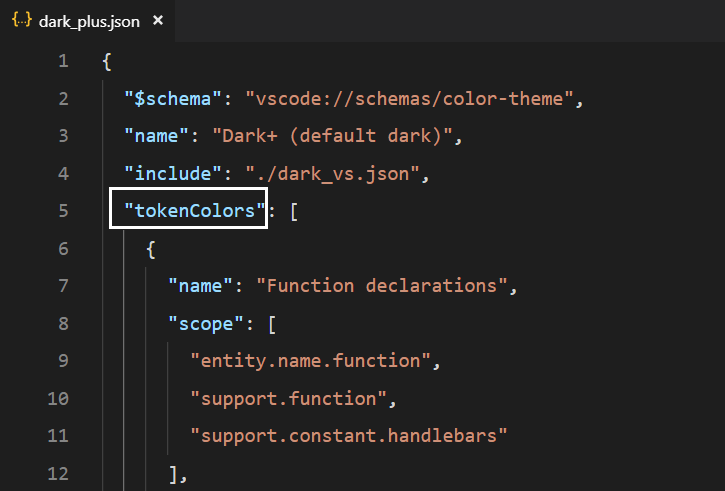
按照路径找到 dark_plus.json 这个配置文件打开,如下:

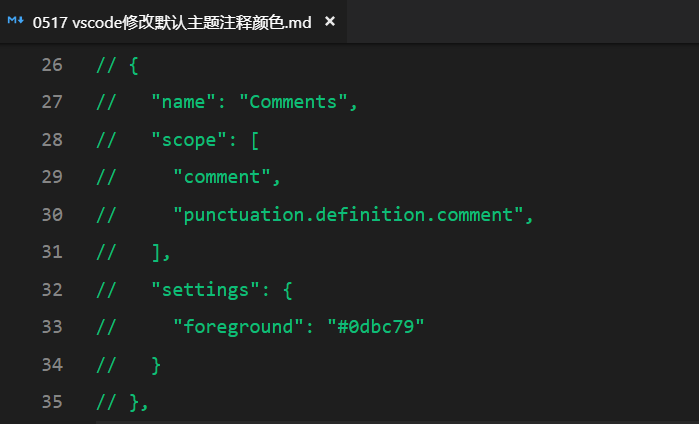
找到 tokenColors 这个配置选项,在选项的数组里面加一个对象,添加的内容如下:
{
"name": "Comments",
"scope": [
"comment",
"punctuation.definition.comment",
],
"settings": {
"foreground": "#0dbc79"
}
},至此,大功告成,看效果:

设置 foreground 这个字段,可以将注释改成你喜欢的任意颜色。