前言
转载参考于博客:https://www.jianshu.com/p/975b009f9c4a
vscode 的扩展插件十分强大,在里面可以找到许多自己喜欢的插件,如:代码主题风格等。博主很喜欢 Monokai 的代码主题风格,但是也有美中不足的地方。该主题的注释是灰色的,在黑色的代码面板里面很难看清楚;可是又不想换掉 Monokai 的整体风格。
更改步骤
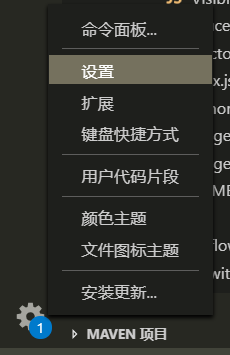
- 文件 > 首选项 > 设置 或者 直接默认快捷键 "ctrl + , " 打开设置面板

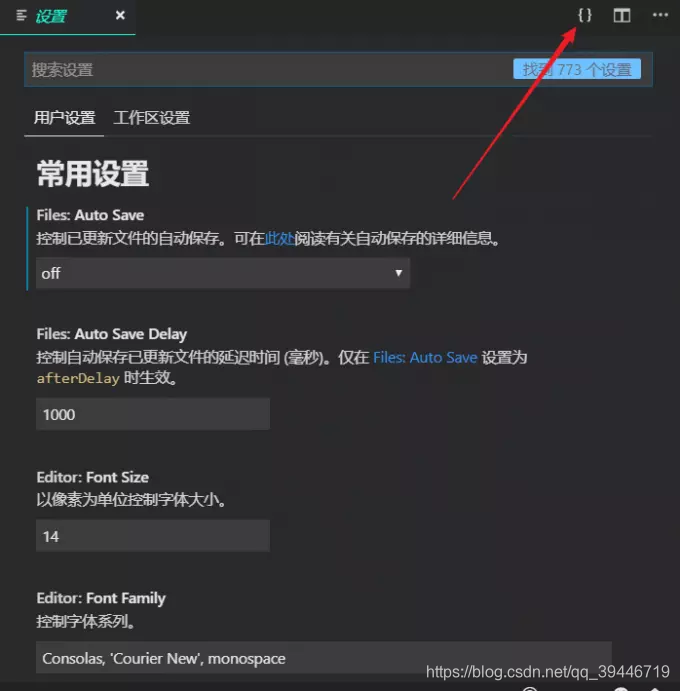
- 打开常用设置面板 左上角的 json 设置文件

- 在原 json 文件中追加如下代码 (颜色需求自定义):
"editor.tokenColorCustomizations": {
"comments": "#82e0aa", // 注释
"keywords": "#0a0", // 关键字
"variables": "#f00", // 变量名
"strings": "#e2d75dbd", // 字符串
"functions": "#5b99fcc9", // 函数名
"numbers": "#AE81FF" // 数字
},
// 选中高亮的颜色
"workbench.colorCustomizations": {
"editor.selectionBackground": "#aa0000"
}
保存即可,希望能帮助到大家~
