版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
我们先来看一段代码,以及在浏览器运行后的效果

即使我们现在不知道什么是标题标签,仅从浏览器效果也能看出来这首《劝学》诗的标题比普通文本的字体是要加粗的。
一:HTML 中的标题标签
1:语法
在 HTML 中,共有六个级别的标题标签,分别是 h1、h2、h3、h4、h5、h6。
这六个标题标签在页面的重要性是不一样的,用户可以通过标题来快速浏览你的网页,所以用标题来呈现文档结构是很重要,应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再次是 h3,以此类推。
h 是 header(标题、标头) 的缩写,在以后的学习中,元素一般采取的都是英文单词的缩写,所以理解元素的英文意义,也方便我们理解元素。
一般情况下,一一个页面只能有一个 h1 标签,而 h2 ~ h6 标签可以有多个,h1 表示的是这个页面最大的标题。如下图所示

由上图我们可以看出,标题标签的级别越大,字体也越大,在 HTML 页面中,这六个标签根据你的需要而定,并不是全部都要用上。
2:注意事项
标题标签是不是很简单呢 ?千万不要这么想,因为它们在搜索引擎优化中扮演着非常重要的角色。
我们应该将 HTML 的标题标签只用于标题。不要为了实现粗体或大号的文本而使用标题。
因为搜索引擎会使用标题为你的网页结构和内容编制索引。
二:title 标签与 标题标签 h1~h6 的区别
前面我们不是说了 title 标签吗,一个网页不是有 title 标签来定义标题吗 ?为什么还要用 h1 ~ h6 标签呢?
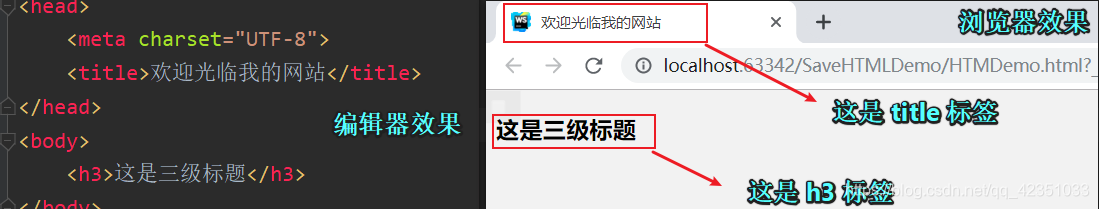
其实两者是不一样的,title 标签用于显示地址栏的标题,而 h1 ~ h6 标题用于显示文章的标题,见下图所示

如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语
