版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
1:语法
<div></div>
2:作用
- div 标签可以用来划分 HTML 结构,从而配合 CSS 来整体控制某一块的样式。
- div 标签是块级元素,它可用做组合其它 HTML 元素的容器。
- div 标签可以用作严格的组织工具,如果用 id 或 class 来标记 div 标签,则 div 标签的作用会更加完美。
3:例子
我们以 “坚持就是胜利” 这句话的中英文书写方式为例,看一下 div 是如何划分结构的
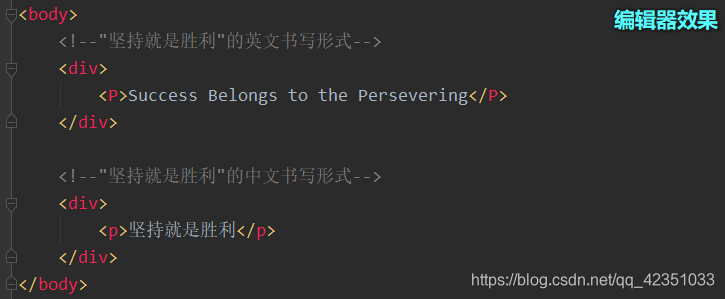
首先先看一下编辑器效果,如下

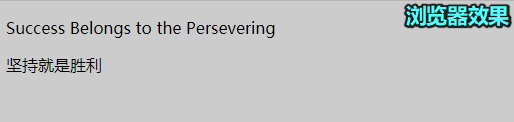
再来看一下浏览器的运行效果,如下

如果我们把 div 标签去掉,只用段落标签 p 来实现,其实浏览器的运行效果是一样的,那我们为什么还要用 div 标签呢 ,这不是多此一举吗?
其实不然,这是在代码量比较少的情况下,两者的差距不明显,但如果代码有成百上千行的时候,就体现到了 div 标签划分结构的作用,同时也使代码更具有逻辑性。
总结来说,div 标签最重要的用途是划分区域,然后再结合 CSS ,针对指定区域进行样式控制。
如果这篇博客有幸帮到了您,欢迎点击下方链接,和更多志同道合的伙伴一起交流,一起进步。
结束语
