说实话,一直对这个标签一知半解。用的时候总是有点心慌。所幸是没出什么问题。但还是有认真研究一下的必要,也就不用心慌了。
标题标签的本质
首先第一个问题是h1的字体是多大。
h1{
}
<h1>h1 title</h1>
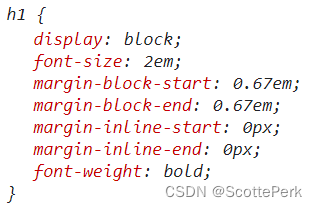
写个h1标签,打开浏览器一查。好家伙!浏览器直接告诉你h1标签是怎么实现的,就是下面这样实现的。
font-size是2em,html的默认字体大小是16px,2em=16px*2=32px。也就是默认情况下,h1的大小是32px。当然记这个是没有意义的。
像素大小是会变化的,你只需要记住h1大小是 2em*父元素字体大小 就行了。

还有一个值得注意的是font-weight:bold。也就是h1默认是有加粗效果的。
我们先不管出现的几个margin-inline,margin-block这些值,你可以当做等同于margin。一般我们会设置h标签的margin为0。
写到这,我就有一个想法,我自己写个
标签然后设置p标签的大小和加粗,是不是可以达到同样的效果?
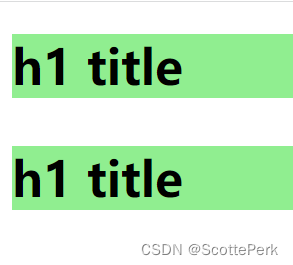
可以看到效果是一样的。
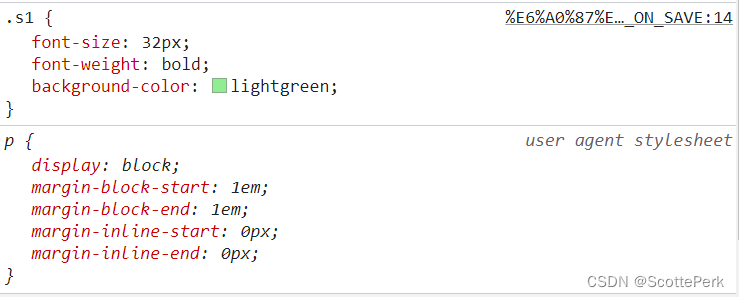
.s1{
font-size: 32px;
font-weight: bold;
background-color: lightgreen;
}
h1{
background-color: lightgreen;
}
<h1>h1 title</h1>
<p class="s1">h1 title</p>

但还是有区别的,p标签的这几个margin和h1还是不一样的,不过这都不是问题。反正margin一般设为0。

搞清楚h标签的本质后,剩下的内容就简单了。
h1-h6的字体大小
这些取值好像是没有规律的。记住就行。不过一般也用不到后面几个。
h1-2em
h2-1.5em
h3-1.17em
h4-1em
h5-0.83em
h6-0.63em
h1-h6的margin大小
也是不一样的值,不过不需要记,一般margin都覆盖为0。