transform:
None不转换。
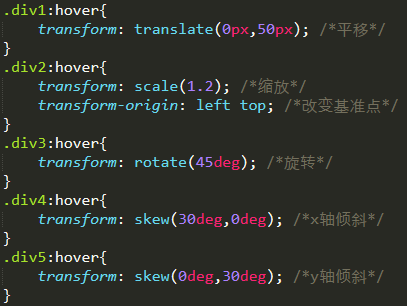
Translate(x,y)通过设置X轴的值进行移动。
translateY(y)通过设置Y轴的值进行移动。
Scale(x,y)定义2D缩放。
ScaleX(x)通过设置X轴来进行缩放。
ScaleY(y)通过设置y轴来进行缩放。
Rotate(45deg)角度旋转。
Rotate(45rad)弧度旋转。
Skew(x-angle,y-angle)倾斜。
SkewX(angle)沿x轴倾斜。
skewY(angle)沿y轴倾斜。
Transform-origin:改变基准点。
像素或百分比。
x轴:left/right/center
y轴:top/bottom/center

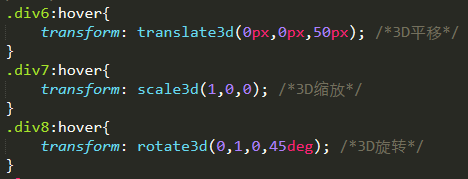
3D变形,就是在2D变形的基础上,多了z轴的参数。