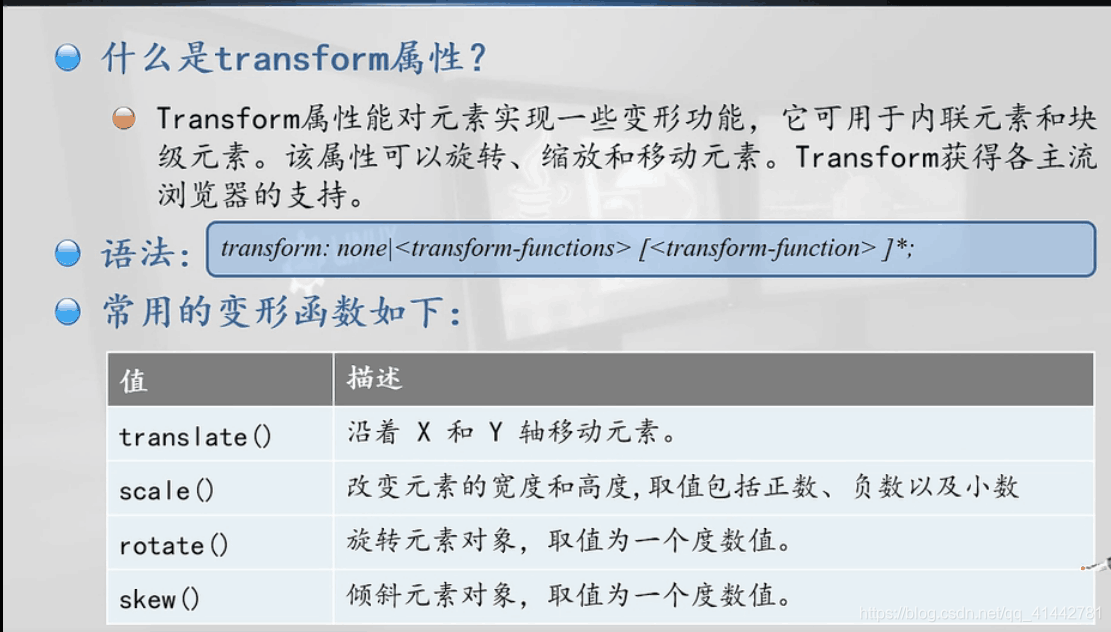
1、transform


rotate缩放
.div1 img{
width:200px ;
float:left;
transition:all 3s;/设置所有的元素都有过渡效果,过渡的时长为3秒钟,鼠标移除后自动还原,时长3秒/
}
.div1:hover img{
transform: rotateY(180deg);/设置移入时图片图片以X轴旋转180度,rotateY以Y轴旋转180度,rotateZ以Z轴旋转180度/
}

translate移动和scale缩放和skew倾斜////这几个属性都是以元素的中心点为轴进行变形的。
.box1{
width:200px;
height:200px;
background-color:red;
float:left;
transition:all 4s;/设置过渡效果的名称为all,过渡的时长为4秒钟,鼠标移除后自动还原,时长4秒/
}
.div4:hover .box1{
transform:translateX(100px);/设置鼠标移入时,元素向x
轴右侧平移100px,translateY元素向Y轴下侧平移100px,translate(100px,100px)会向左下方45度角方向位移100,100px
当设置为transform:scale(1.5);将按1.5倍缩放,scaleX会在X轴缩放,scaleY将会在Y轴缩放,skewX(10deg)让元素延X轴倾斜形成一个平行四边形/
}
2. transform-origin
transform-origin可以改变元素变换的中心轴
.div1 img{ width:200px ;
transition:all 3s;
float:left;
transform-origin:bottom;/改变元素变换的中心轴,形状类似于翻页效果/
}
.div1:hover img{
transform: rotateX(180deg);
}
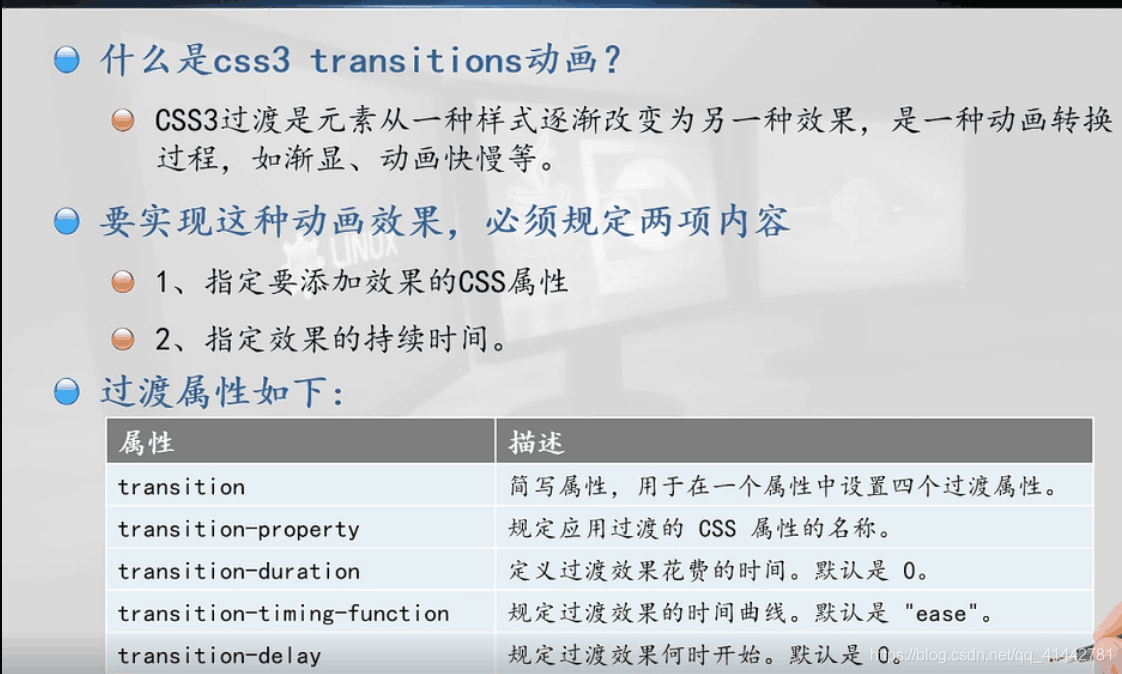
3、transition

如上第一个例子:
.div1 img{
width:200px ;
float:left;
transition:all 3s;/设置所有的元素都有过渡效果,过渡的时长为3秒钟,鼠标移除后自动还原,时长3秒/
}
.div1:hover img{
transform: rotateY(180deg);/设置移入时图片图片以X轴旋转180度,rotateY以Y轴旋转180度,rotateZ以Z轴旋转180度/
}
transition:all 3s;
第一个参数:all表示所有的变换都有过渡效果。
none表示没有转换会获得过渡效果。
property表示应用过渡效果的css属性名称列表,列表以逗号隔开。
第二个参数:3s表示过渡效果持续3秒。
默认为0秒。
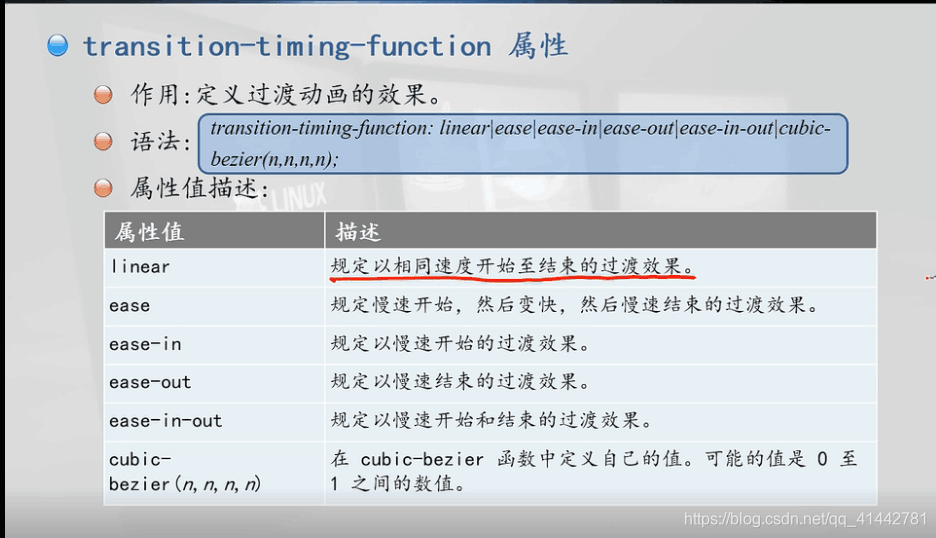
第三个参数:

第四个参数:定义一个过渡效果何时开始,5s表示鼠标放到元素上5s后动画开始过渡。