HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画练习</title>
<link rel="stylesheet" type="text/css" href="annimation.css">
</head>
<body>
<p><div>萌萌哒德鲁伊</div></p>
<p><div class="annimation">萌萌哒德鲁伊</div></p>
<p><div class="annimation2">萌萌哒德鲁伊</div></p>
<p><div class="annimation3">萌萌哒德鲁伊</div></p>
<p><div class="annimation4">萌萌哒德鲁伊</div></p>
<p><div class="annimation5">萌萌哒德鲁伊</div></p>
<p><div class="annimation6">萌萌哒德鲁伊</div></p>
</body>
</html>CSS代码
div{
width: 150px;
height: 100px;
background-color: cornflowerblue;
}
.annimation{
transform: translate(300px,-100px);
}
/*transfrom:translate第一个属性,向右移动,第二个属性向下移动,
这里可能别的浏览器需要特别指定,详细再百度,这里我的charome直接能显示*/
.annimation2{
margin-top: -65px;
transform: rotate(25deg);
}
/*rotate旋转效果,edg表示角度单位*/
.annimation3{
margin-top: 130px;
margin-left: 50px;
transform:scale(1.5,2.5);
}
/*scale缩放效果,第一个属性控制宽度倍数,第二个属性控制高度倍数*/
.annimation4{
margin-top: 120px;
transform:skew(15deg,25deg);
}
/*shew控制倾斜,左下点建立坐标系,第一个属性,Y轴往左15度,第二个属性X轴往右25度*/
/*上面的是2D的效果,下面的是3D的动画效果*/
.annimation5{
/*transform: translate(300px,200px);*/
/*这样写,是从默认的位置出发,而不是起始位置,最页面的最后面*/
transform: translate(300px,-500px);
/*transform: rotateX(200deg);*/
}
.annimation6{
transform: translate(300px,-400px);
/*transform: rotateY(200deg);*/
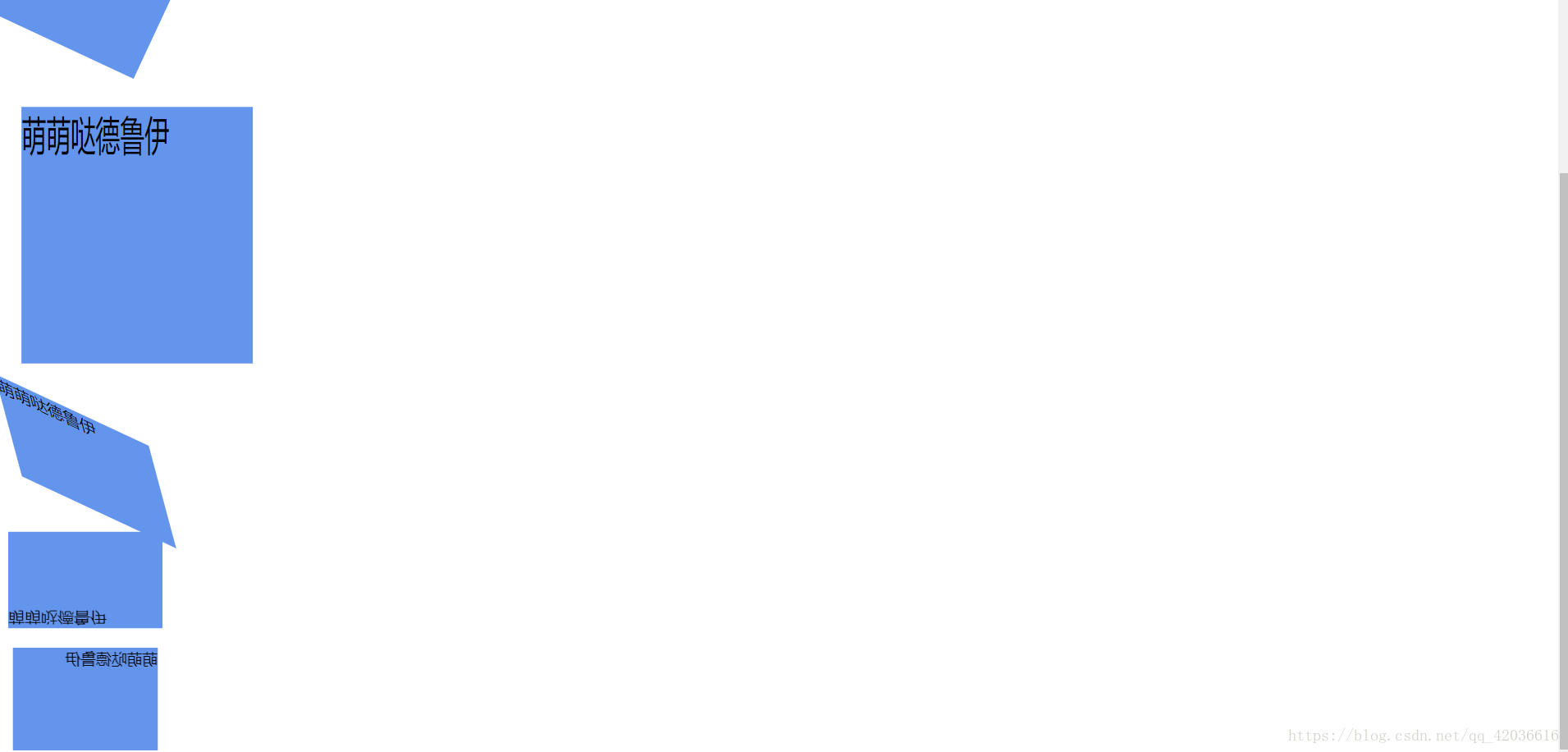
}效果:
3D效果没有注释前运行效果
3D效果添加之后,为什么2D的平移效果没了?
HTML关于3D方面,可看此人文章https://www.w3cplus.com/css3/things-watch-working-css-3d.html