前端概述

1 import socket 2 3 def main(): 4 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 5 sock.bind(('localhost',8089)) 6 sock.listen(5) 7 8 while True: 9 connection, address = sock.accept() 10 buf = connection.recv(1024) 11 12 connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8")) 13 14 connection.sendall(bytes("<h1>Hello,World</h1>","utf8")) 15 16 connection.close() 17 18 if __name__ == '__main__': 19 20 main()
HTML简述
概念
HTML(Hypertext Markup Language,超文本标记语言),html文件是文本文件
超文本:指超链接,就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
标记语言:标记语言是一套标记标签 <> ,HTML 使用标记标签来描述网页的不同组成部分
作用
负责网页结构
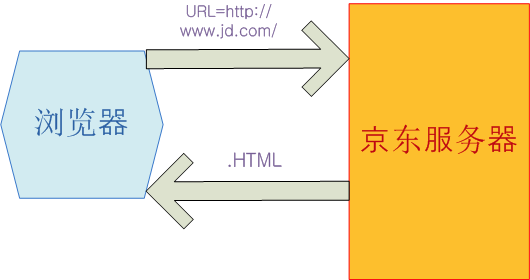
网页==HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
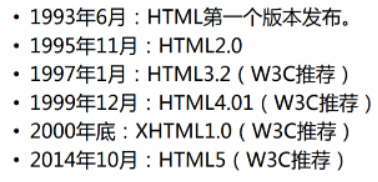
历史

标签和元素
标签
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
元素
一个完整的标签成为元素,通常标签 = 元素
元素间的关系:
父元素 子元素 兄弟元素 祖先元素(祖先元素包括父元素) 后代元素(后代元素包括子元素)
内联元素
特点:行内元素,只占自身大小的元素,不会独占一行,一行容不下会自动换行
常见内联元素:span a iframe img
<span> </span>
没有任何语义
span用于选择文字,为其设置样式
块元素
特点:块元素独占一行 块元素主要用来对页面对局
常见块元素:div p h1 hr
<div></div>
没有任何语义,只是一个单纯的块元素
并且不会为其中的内容设置任何的默认样式
div元素主要用于页面布局
标签的属性
概念
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性需要设置在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
- 多个属性之间用空格隔开

id
该属性可以作为标签的唯一标识(同一个页面中不能有重复的id值)
id属性值一般以字母开头
例如 <p id="hello"></p> ,如果超链接地址设置为“#hello”就会跳转到该p标签
Class
用来为标签分组,相同class值的标签为一组
可以为一个标签指定多个class值,多个值之间用空格隔开
Title
用来指定标签的标题
可以给任何一个标签设置title属性,当鼠标移入该元素时会显示 title中的内容
Content
最简单的HTML页面

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>这是网页标题</title> 6 </head> 7 <body> 8 <h1>这是一级标题</h1> 9 </body> 10 </html>
文档声明
作用
用于声明当前网页的编写标准,方便浏览器解析网页(html4.0.1,xhtml1.0,html5)
为了兼容旧页面,浏览器有两种解析模式
标准模式(Standards Mode)
怪异模式(Quirks Mode),解析后的页面不正常显示,产生原因:未书写文档声明
语法
文档声明一定要写在网页的最上端,不区分大小写
html5的文档声明语法 <!doctype html>
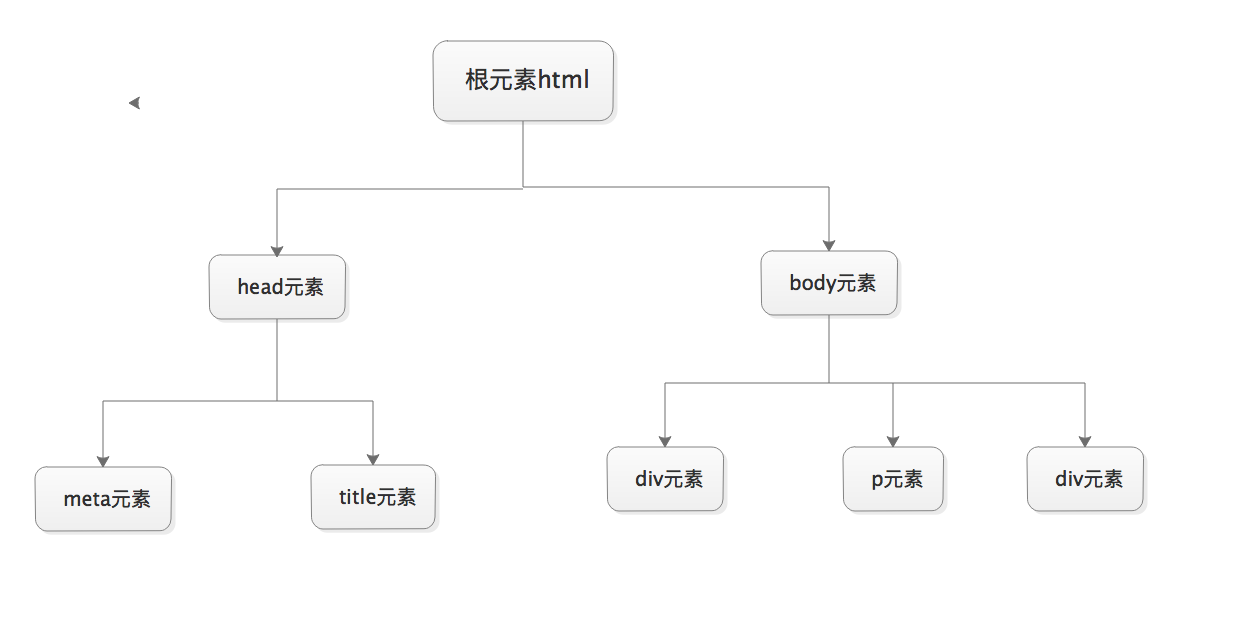
<html></html>
一个页面有且只有一个根标签<html></html>,网页所有的内容都应写在根标签中
告诉浏览器这个文档包含的信息是用html编写的
子元素有 <head></head> <body></body>
<head></head>
作用
head标签帮助浏览器解析页面,标签中的内容不会显示在网页中
用来表示网页的元数据,包含了浏览器和搜索引擎使用的其他不可见信息
用法:head是html的子标签,一个网页中只能有一个head
子元素: <title></title> <meta/>
<body></body>
作用:设置网页主体内容,所有页面中能看到的内容都应该编写到body标签中
用法:body作为html的子标签使用
<title></title>
作用
表示网页的标题,一般会在网页的标题栏显示
title标签中的文字是搜索引擎搜索时的第一位置,是页面优化的重要元素
用法
建议title标签紧贴在head后面编写,这样便于搜索引擎检索
网站中多个页面的title不应该重复,这样不利于搜索引擎检索
<meta />
作用
提供有关页面的元信息(meat-information)
meta标签的属性用来定义与文档相关联的名称/值对
用法
meta是自结束标签
meta标签作为head的子标签使用
属性
字符集 <meta charset="utf-8" />
文档关键字 <meta name="keywords" content="关,键,字," />
文档描述 <meta name="desctiption" content="描述内容" />
(关键字和描述不会影响页面在搜索引擎中的排名)
重定向 <meta http-equiv="refresh" content="秒数;url=目标路径" />
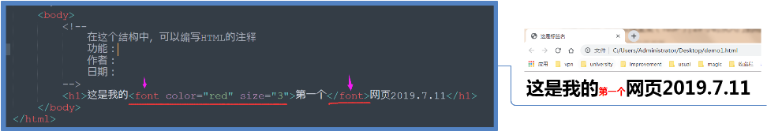
注释
作用:帮助开发人员理解代码
而且:
注释中的内容不会在网页显示
注释不能嵌套
语法 <!-- 注释内容 -->
常用标签
<h1></h1>
效果
在HTML中一共有六级标题标签(h1-h6),在显示效果上,h1-h6字号依次变小,但字号不是关注点
使用HTML标签时关注的时标签的语义,我们使用的标签都是语义标签
使用
搜索引擎检索完title,会立即查看 h1 标签中的内容,所以h1影响页面在搜索引擎的排名
一个页面只有一个h1
一般页面中的标题标签只有h1,h2,h3三种
<p></p>
作用:用来表示一个段落
效果
标签中的文字默认独占一行,并且段落之间存在间距
在HTML中,字符间隔再多的空格、换行符,浏览器都会解析为一个空格
<br></br>
作用:可以使br标签后的内容另起一行
<hr></hr>
作用:在页面中打印一条水平线
<img/>
作用向网页中引入外部图片
语法:<img src=" ' alt=" " />