HTML表单标签【表单控件】
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <!-- 1.表单元素:圈定提交数据的范围。 action:指定提交的目标(服务器的网址) method/enctype:将来再讲。 --> <form action="https://blog.csdn.net/coder_boy_"> <!-- 2.表单控件:让用户输入数据。 按照标签可以分为2大类: --input标签(9个),以type属性区分。 --其他标签(3个)。 --> <!-- 2.1input标签 --> <!-- 文本框 value:给框设置默认值; maxlength:限制输入的最大长度; readonly:只读; --> <p> 账号:<input type="text" value="test_user" maxlength="10" readonly/> </p> <!-- 密码框 value/maxlength/readonly:用法同上。 --> <p> 密码:<input type="password" /> </p> <!-- 单选框 name:单选框的名称,同名的框是一组, 彼此可以互斥(有我没你)。 checked:设置此框被默认选中。 --> <p> 性别: <input type="radio" name="sex" checked />男 <input type="radio" name="sex" />女 </p> <!-- 多选框 name/value:将来再讲。 checked:设置默认选中。 --> <p> 兴趣: <input type="checkbox" checked />篮球 <input type="checkbox" />足球 <input type="checkbox" />桌球 </p> <!-- 文件框 --> <p> 头像:<input type="file" /> </p> <!-- 隐藏框 :传递不希望被用户看见的(没有必要看见的)秘密数据。 需要提前通过value设置好默认值。 --> <p> <input type="hidden" value="abc" /> </p> <!-- 提交:提交表单数据。 重置:将表单中的数据重置为初始值。 普通按钮 :没有骂人功能,需要通过js自定义功能。 value:设置按钮的显示名。 --> <p> <input type="submit" value="注册" /> <input type="reset" value="重置"/> <input type="button" value="返回"/> </p> <!-- 2.2其他标签 --> <!-- label:用来管理表单中的文本,可以将 某文本和某控件绑定在一起,使得用户 点击该文本时就相当于点击了那个控件。 即它可以增大控件的受力面积。 绑定步骤: --给目标控件加上id --给文本加上label,并设置for="id值" id:任何元素都有id属性,是元素的唯一标识, 可以将其理解为元素的身份证号。 --> <p> <input type="checkbox" id="c1"/> <label for="c1">我已阅读并自愿遵守此协议。</label> </p> <!-- 下拉选 value:将来再讲。 selected:设置默认选中。 --> <p> 城市: <select> <option>请选择</option> <option>北京</option> <option selected>上海</option> <option>广州</option> <option>深圳</option> </select> </p> <!-- 文本域 rows:设置占据多少行文本的高度。 cols:设置占据多少列文本的高度。 双标签中间的内容就是它的默认值。 --> <p> 简介: <textarea rows="6" cols="20">这是一个文本域</textarea> </p> </form> </body> </html>
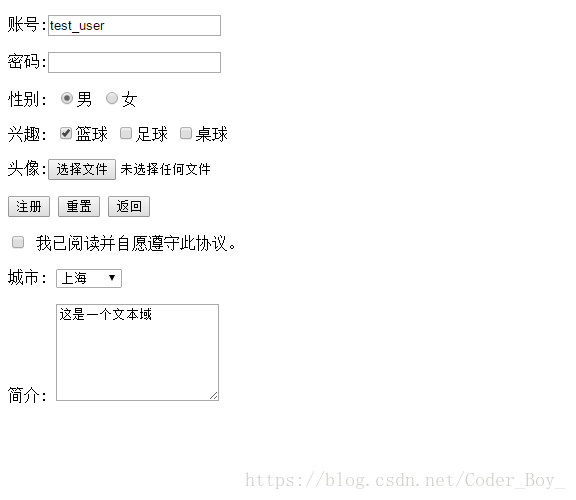
最终页面效果: