1.【html】如何给一个下拉列项进行分组?
我的答案:根据类名 ❌
百度见解:设置select标签,根据optiongroup 分组,组名是由label决定的
<select name="viewType">
<option value selected>选择排序/显示方式</option>
<optgroup label="排序">
<option>按价格 从低到高</option>
<option>按价格 从高到低</option>
<option>按剩余时间 从少到多</option>
<option>按剩余时间 从多到少</option>
</optgroup>
<optgroup label="显示">
<option>列表方式</option>
<option>图片方式</option>
<option>纯文字方式</option>
</optgroup>
<optgroup label="数量">
<option>每页显示20个</option>
<option>每页显示40个</option>
<option>每页显示80个</option>
</optgroup>
</select>
————————————————
版权声明:本文为CSDN博主「kemy88」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/kemy88/article/details/1495262
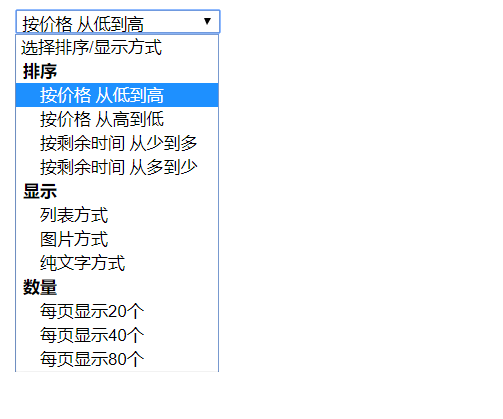
生成的样式是这样的:

2.【css】请描述你对translate()方法的理解?
我的答案:translate配合transition使用,可以实现动画效果,给加了定位的盒子设置left:50%,top:50%,再设置translate: translate(-50%,-50%)可以让盒子水平,垂直都居中,当然也可以分别设置水平居中,和垂直居中的效果用translateX(-50%),translate(-50%); ✔

百度见解:没有找到
3.【js】说说你对面向对象的理解?
我的答案:比较抽象。面向对象,就是一切皆对象,可以用dom的方式取出来,或jq的方式取出来,然后通过对象的各种属性值,可改变对象。❌
百度见解:https://www.jianshu.com/p/44ddfb089a11
对象就是一些属性和方法的集合。
创建对象的方式:
1》字面量的方式创建对象:
(1)创建空对象: var obj1 = {};
(2)创建非空对象: var obj2 = {
//添加属性
name:"moliy",
//添加方法
eat:function(){
console.log("这是吃的方法")
}
}
访问对象的属性: 对象名["属性名"] 或者 对象名.属性名