背景
最近在学习vue,要是想在页面上调试的话,可以使用vue调试神器devtools。但是因为qiang的原因,无法在谷歌商店中下载安装使用,所以只能手动安装。
前言
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率
安装步骤
有两种方式
可以直接安装别人编译处理好的安装包。
链接:https://pan.baidu.com/s/139hspAnspD7bJbo81xigmg 密码:1hsv
可以下载.crx文件,然后在拓展程序页面直接把文件拖进去就可以了。也可以下载.zip文件,本地解压后,使用 加载已解压扩展程序按钮导入(.crx文件实测可用,zip文件没试)

另外也可以自己从github中拉取代码,然后手动编译之后安装
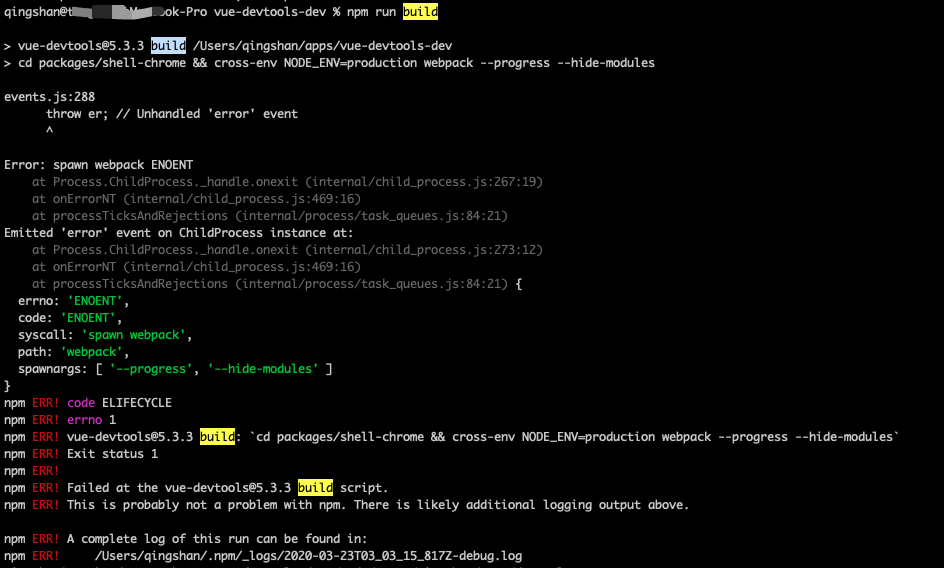
这里有个问题:从github直接拉取代码然后编译的时候会报错

原因参考:https://blog.csdn.net/qq_34115899/article/details/104265647
步骤
-
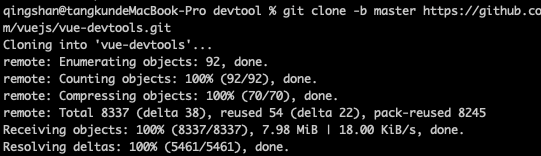
根据上面博客原因分析,我们不能直接git clone https://github.com/vuejs/vue-devtools.git 因为这个地址默认拉取的是dev分支的代码会报错。所以我们可用直接拉取主分支代码
git clone -b master https://github.com/vuejs/vue-devtools.git

-
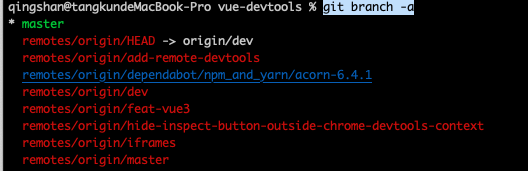
拉取成功后进入vue-devtools文件夹检查当前分支
git branch -a

- 运行sudo cnpm i 下载依赖
如果系统中还没有安装cnpm的话,需要使用下面指令安装cnpm
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好cnpm后,运行
sudo cnpm i

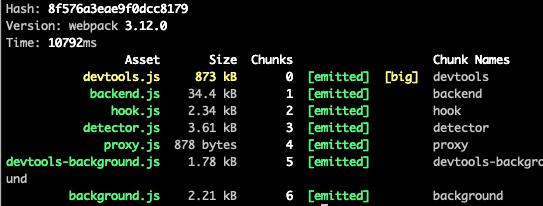
- 编译代码
npm run build

这个时候这个包就是一个可安装的插件了。
- 安装包
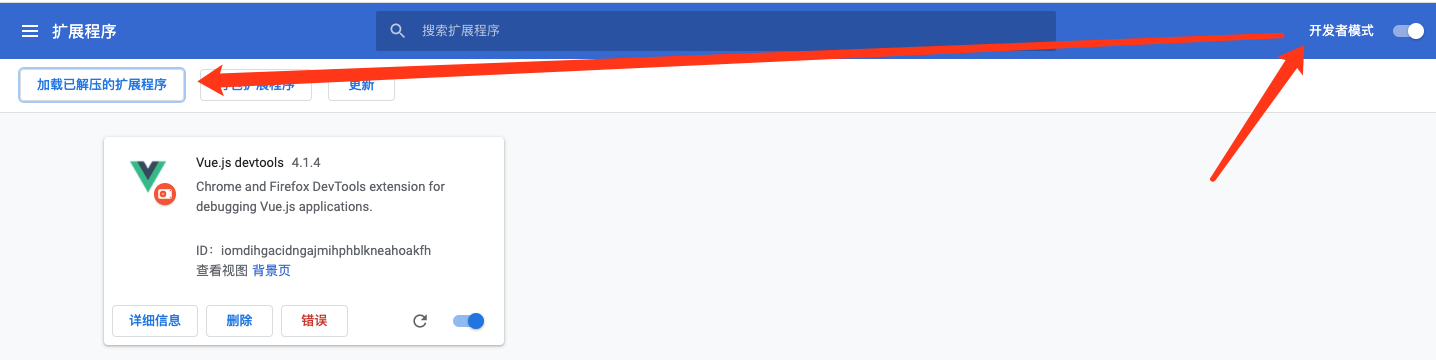
游览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序...”按钮,选择vue-devtools>shells下的chrome文件夹。 /** *如果看不见“加载已解压的扩展程序...”按钮,则需要勾选“开发者模式”。 */

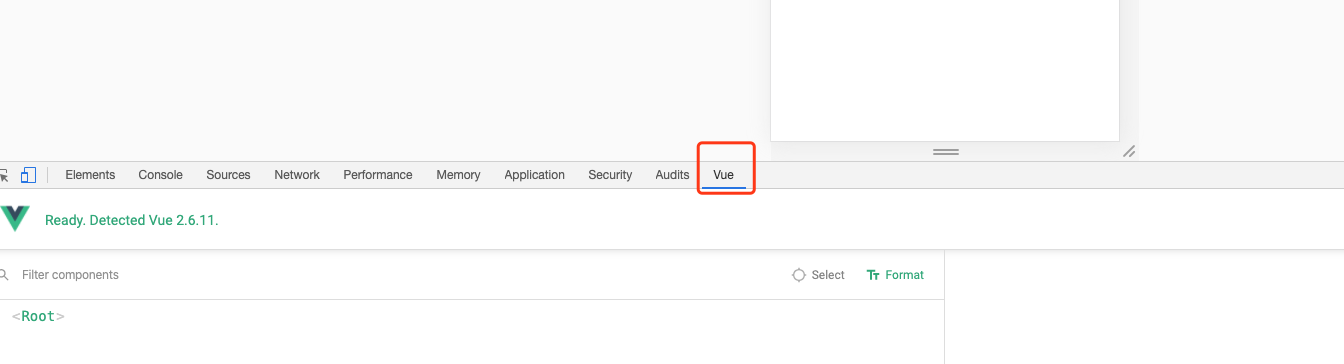
然后你打开一个vue编写的页面,就可以在浏览器调试窗口看到vue选项了