大家都说去什么官网github上下载,完了先npm install ,再npm run build,再修改一个文件,事实上,你去运行就发现一堆问题,这里出一个终极版文件:
链接:https://pan.baidu.com/s/12BWe9c1oPGzUuTRFSdMxqg
提取码:ek76
提取出来,然后在谷歌上打开:chrome://extensions/,打开右上角的开发者模式,然后选择
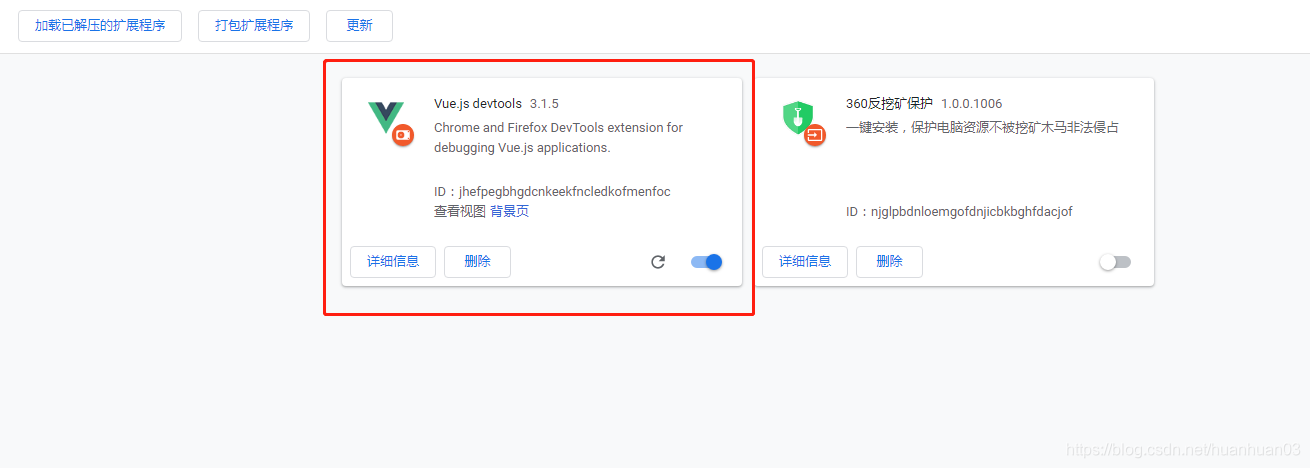
然后选择提取文件里的chrome文件夹,面板就会出现:

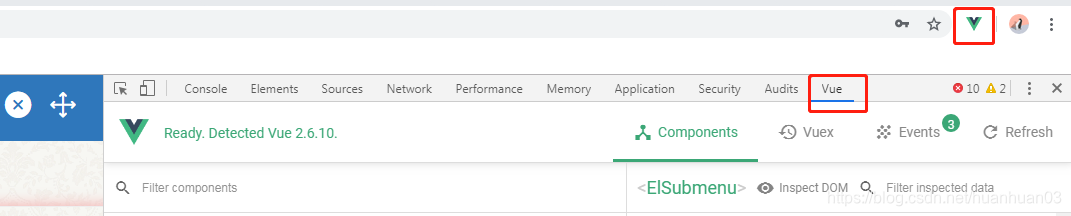
浏览器右上角出现vue的logo并且点亮,如果不是vue项目logo是灰色,然后打开你的vue项目,打开f12:

如果f12没有出现Vue这个选项,试试:ctrl+shift+I,点击这个选项,就会出现调试面板了。
