今天,搞了一把小程序,从注册到输出第一个hello world,简单记录一下过程
1.首先要去微信公众平台申请申请微信小程序,
注:微信公众平台和微信小程序所使用的账号是分开注册的,不是同一个.所以如果你用你的微信公众平台账号去登录小程序平台,是不行的,需要用没有注册过公众平台的邮箱号去注册小程序.
2.注册进来之后,然后就是各种选项叫你选择是个人,企业什么的,根据自己需求来选择.
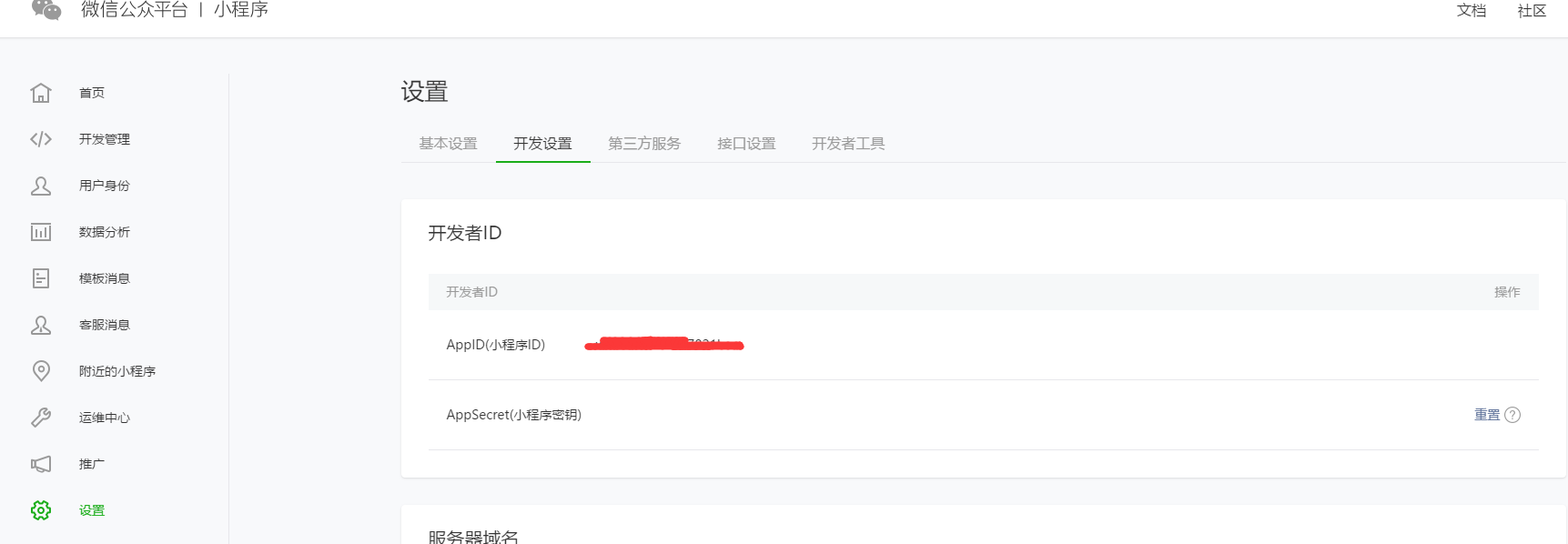
3.将你的appid和appscrept用记事本记下来,别弄掉了

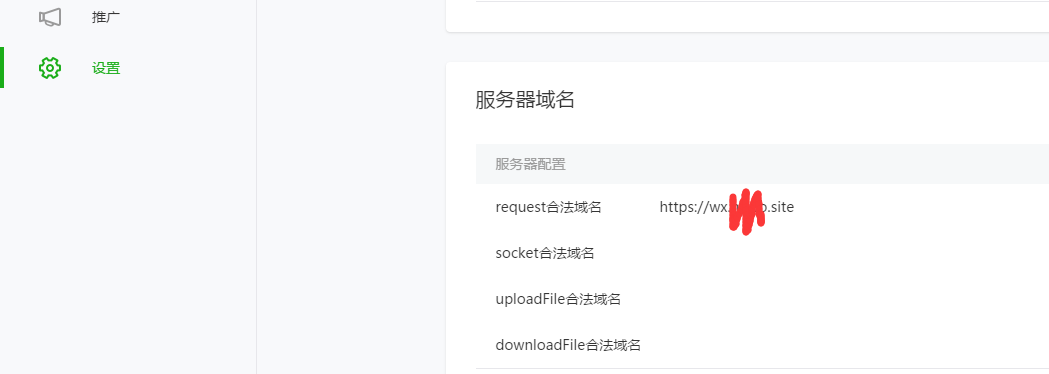
4.需要配置你的微信服务器域名,这里如果你有备案过的域名,可以直接解析一个二级域名上去就行了,前面的https其实也可以不用管,后面代码里面配置的时候,将https改成http就行了
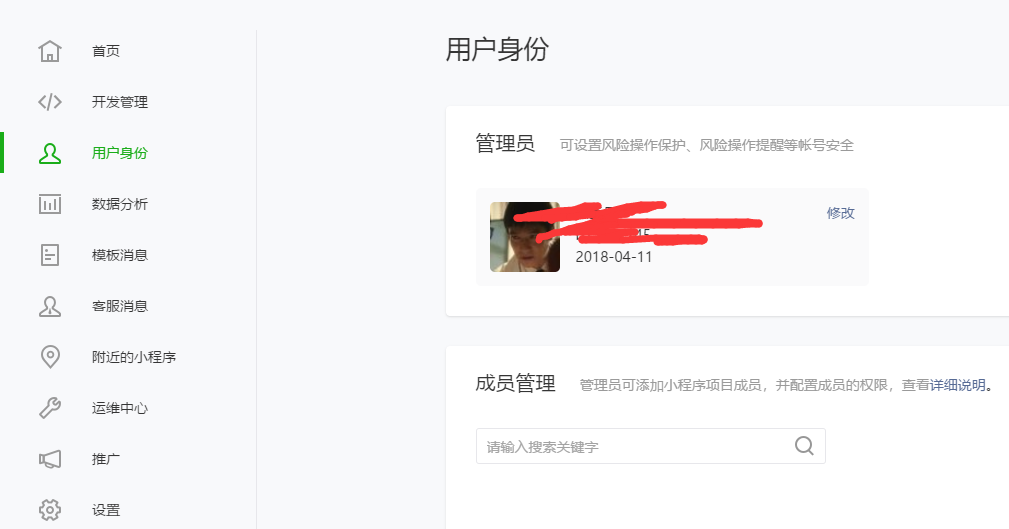
5.用户身份,如果你的微信号就是管理员的话,可以不用管,不是的话,把你的微信号加为开发者
6.关联公众号,需要你去公众号平台(不是小程序平台,需要你的公众号账号去操作)里面搜索你上面保存那个appID,也就是微信小程序的appid
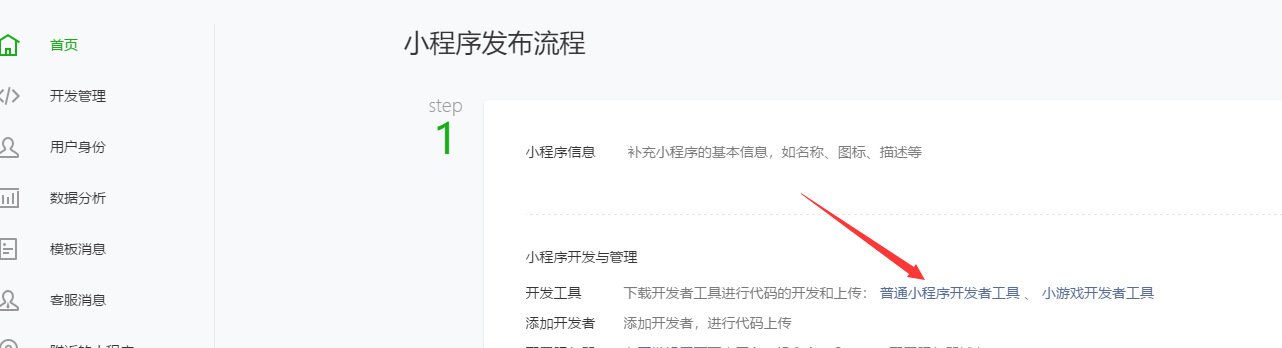
7.下载一个微信小程序开发工具
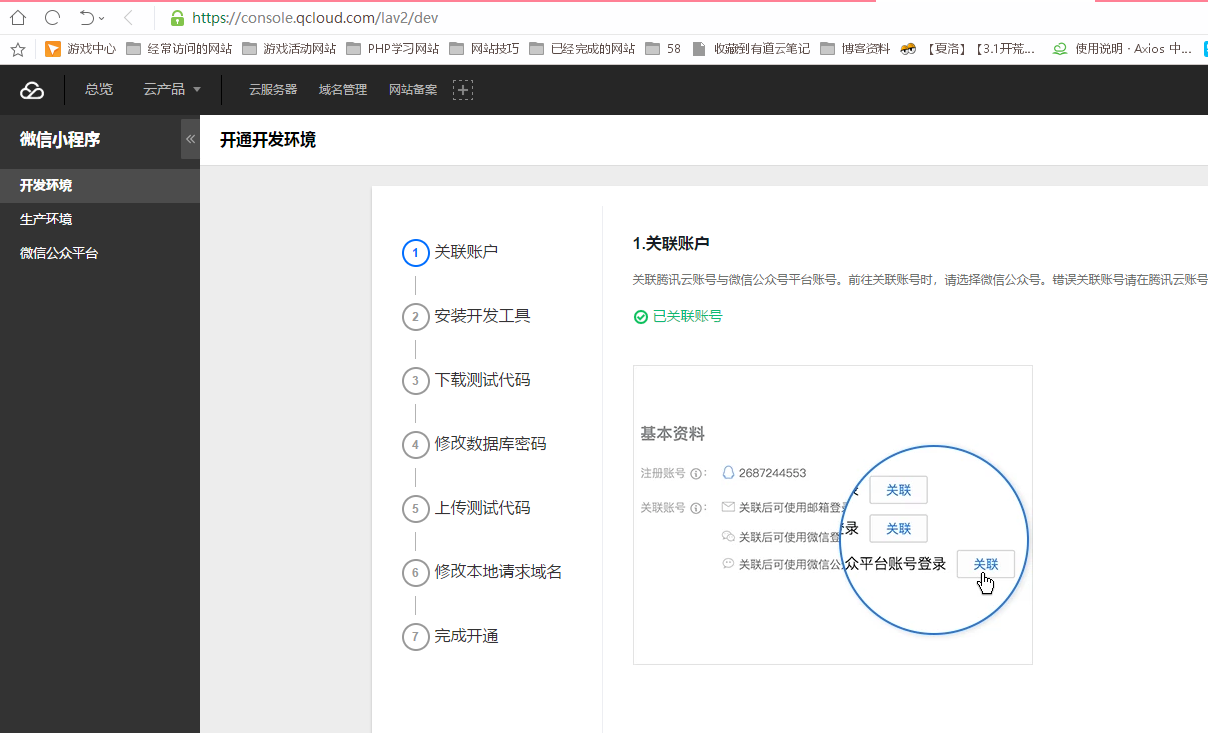
8.我们的小程序一般都是直接上传到腾讯云上面,所以,这里要去用微信注册或者登录一下腾讯云.
然后就会进入这样一个页面,按照步骤来做.
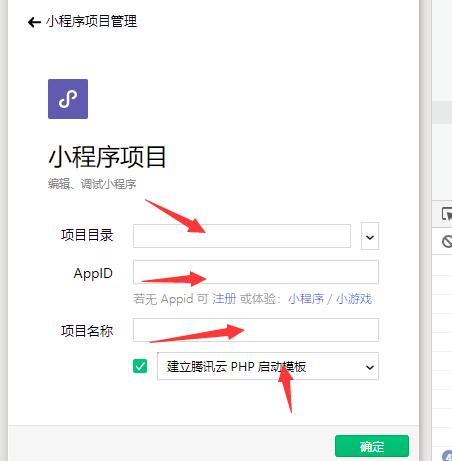
9.然后我们打开安装好的微信开发者工具,选择小程序开发后,会看到这样一个页面
选择你本地一个项目目录,然后四个选项中,选一个你需要的选项来安装.
或者,你下载一个第8步骤里面的测试代码到本地是一样的效果.
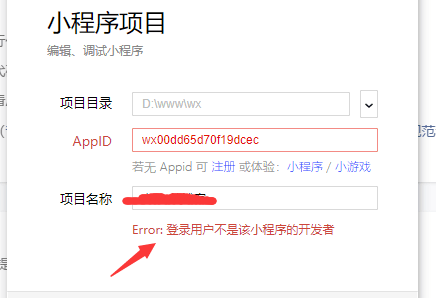
注:如果出现下面的情况,是因为你的微信公众号和你的小程序没有绑定.参照第6步骤手机确认公众号绑定小程序.
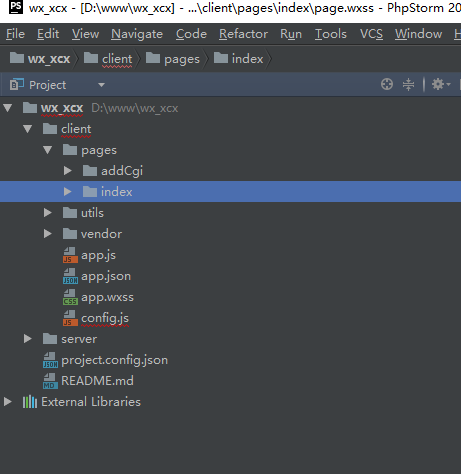
10 确定后,你在相应的目录里面会看到安装好的代码模块 (如果出现了)
11.下一步骤,我们要去修改代码测试.
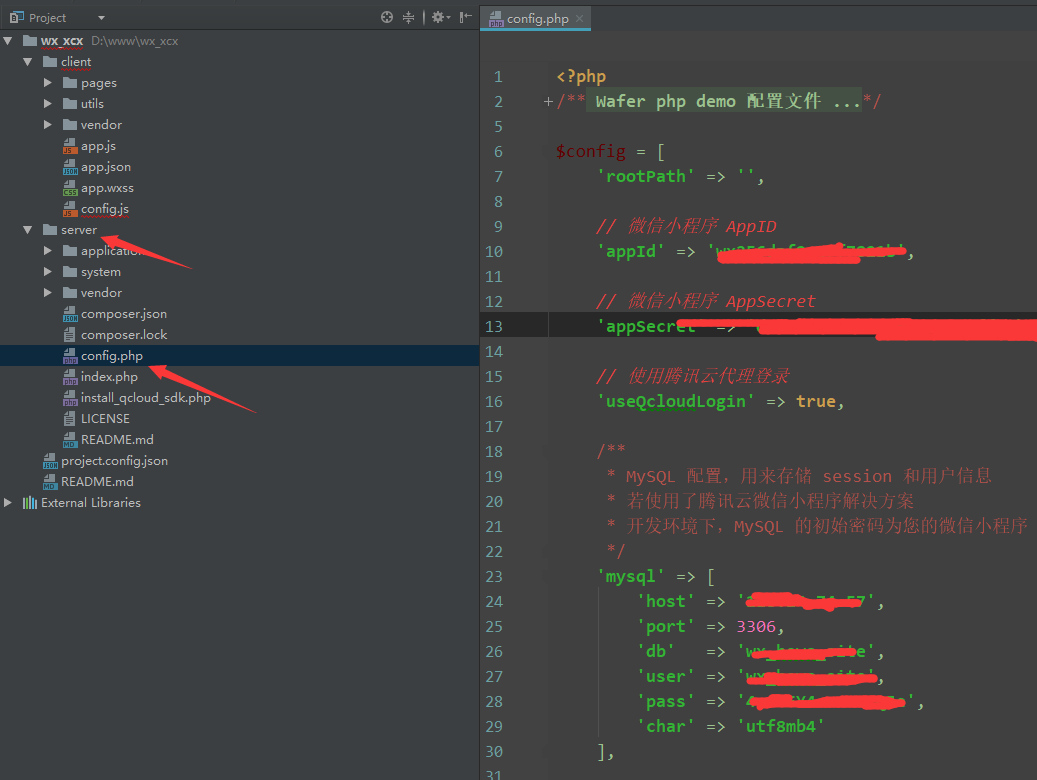
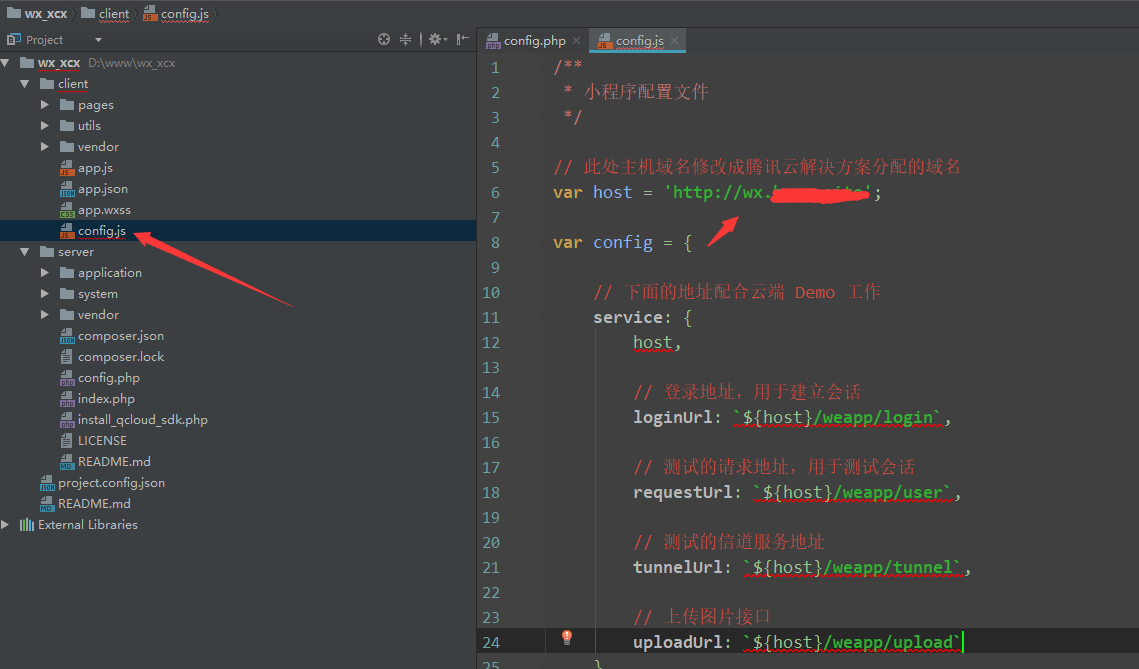
首先是config.php 这里配置你保存的appid和appscret,还有数据库,数据库本地或者服务器都行
这里的host就是我们之前小程序里面配置的那个https前缀那个域名,改成http也可以用.
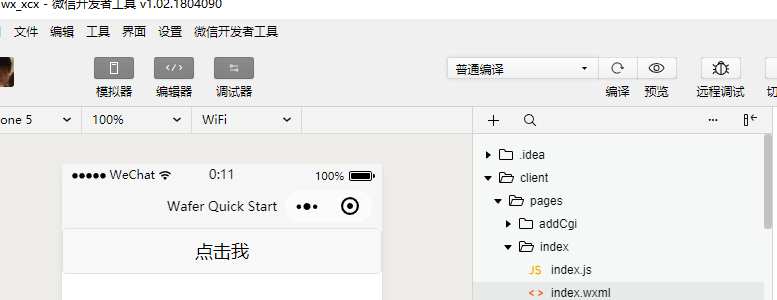
12.测试运行代码
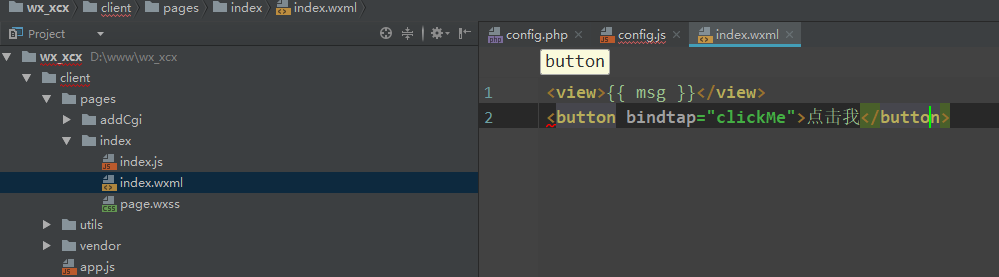
我们这里写一个hello world 什么的,然后运行一下,就出来效果了.所有的页面都是在page文件夹里面写.
后面的还在探索中,附带文档地址.
https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html