1.微信小程序的介绍
微信小程序英文名叫 mini program 是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。其优点是不占用存储空间, 节省使用的时间,正式发布于,2017年1月。小程序的内核是nwjs
2.微信小程序的使用:
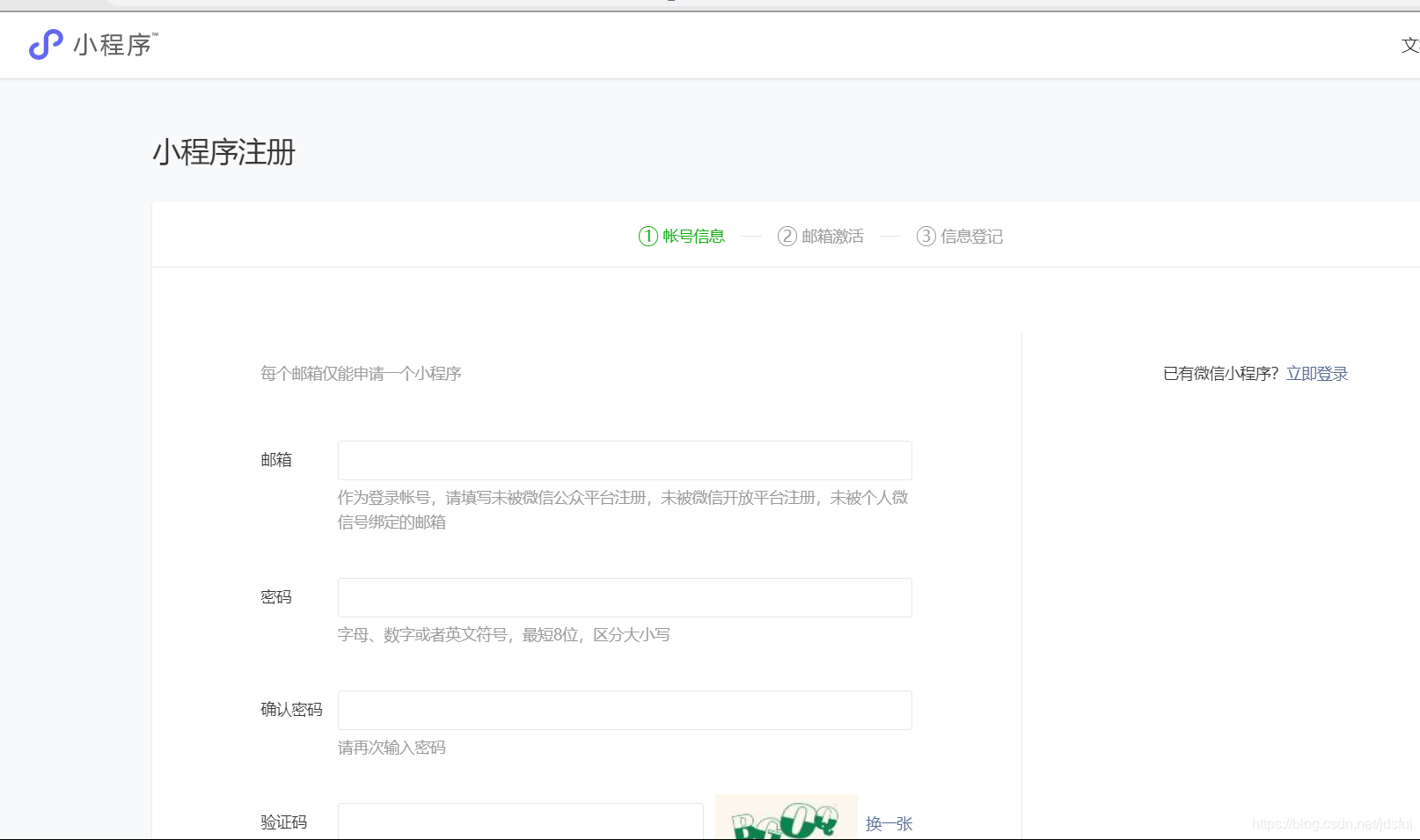
1.进入微信小程序官网:http://mp.weixin.qq.com/
2.注册和下载开发者工具:
1.根据不同的需求进行微信小程序的注册(不同的类型权限也不相同,这里我们以个人为例)


(注册账号时要是用一个没都绑定任何微信的邮箱且必须年满18岁)
2.注册完成后,登录微信小程序,记录下appid
3.开发者工具下载:

下载完后找到安装包点击安装


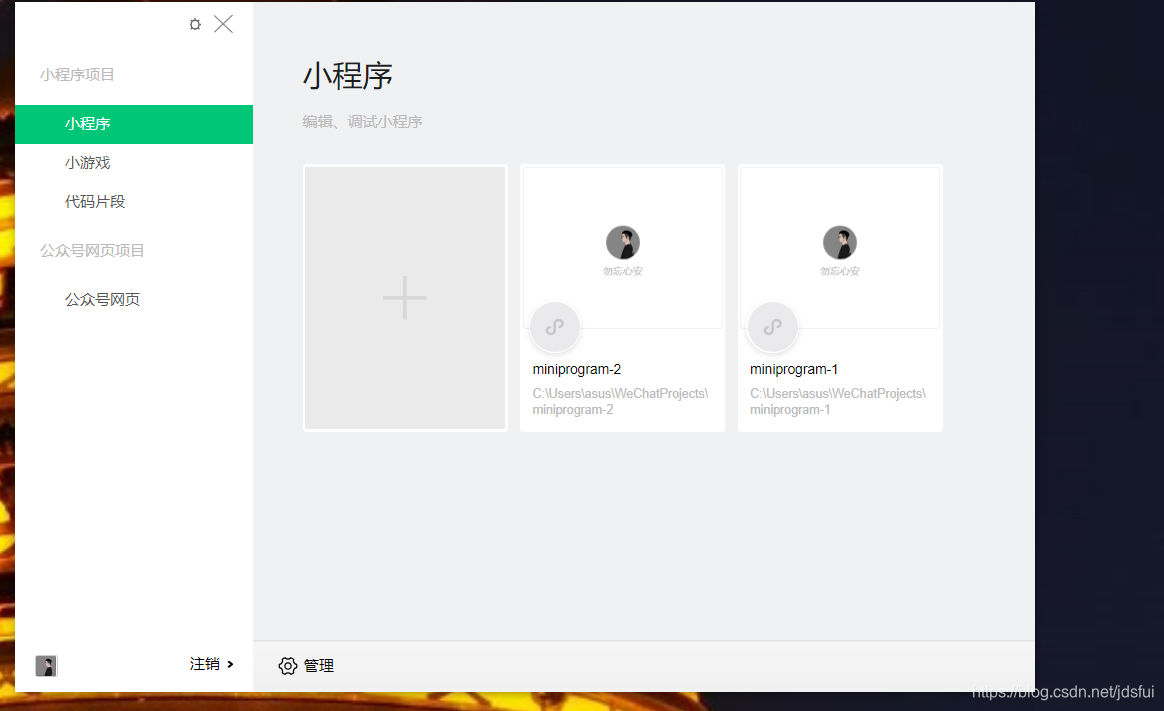
3.点击打开微信开发者工具

扫描绑定的微信进行登录

点击+新建文件

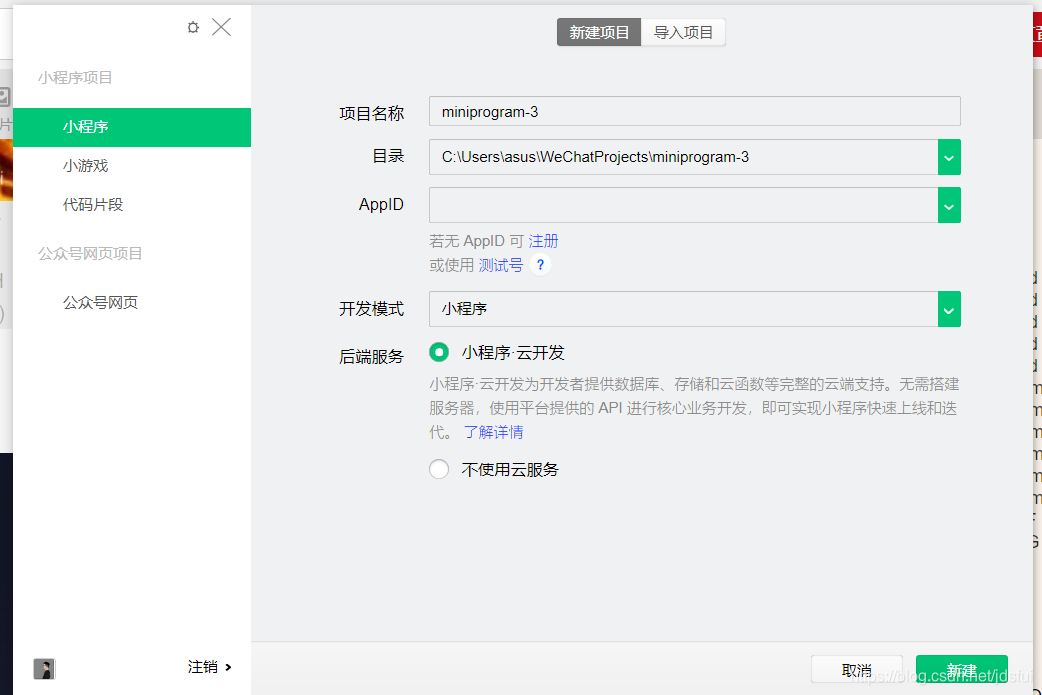
在AppID中写入刚才保存的appid,然后点击新建

(开发模式有两种云开发和不使用云服务)
3.微信开发者工具的使用
1.模拟器 编辑器(写代码的地方,右键选择可格式化代码),调试器,云开发(提供云数据库和云函数)
2.模式(以小程序模式为例)
3.普通编译,可以指定启动页和启动参数
4.编译,类似于刷新
5.预览,用真机查看运行效果
6.真机调试,打开控制台窗口
7.切后台,知道用户是哪种方式开启的小程序
8.上传,分为开发版本,体验版本,审核版本,线上版本
版本管理,成员管理
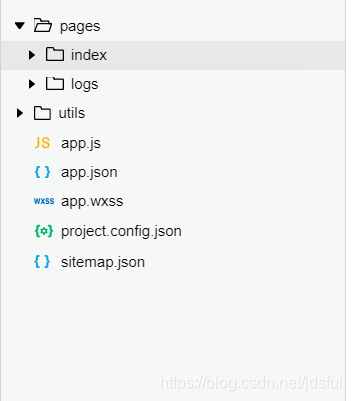
4.微信小程序的目录结构

1.入口文件 app.js
2.全局配置文件app.json(里面不能任何写注释,否者会报错)
"pages": [
"pages/index/index",
"pages/logs/logs"
]
//index为首页,若把logs放在index前面则logs为首页(即谁在最前面谁是首页)
// 在 pages写 "page/one/one"可以新建一个页面,还可以同过新建一个one,目录然后再one目录下新建一个one文件夹创建一个one页面
"window": {
"backgroundTextStyle": "dark",
//下拉 loading 的样式,仅支持 dark / light
"navigationBarBackgroundColor": "#ff0",
//导航栏背景颜色
"navigationBarTitleText": "第一个小程序",
//导航栏标题文字内容
"navigationBarTextStyle": "black",
//导航栏标题颜色,仅支持 black / white
"backgroundColor": "#ff0",
//窗口的背景色
"enablePullDownRefresh":true
//是否打开下拉刷新
},
"networkTimeout": {
"request": 20000,
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 20000
},
//网路超时时间设置
"tabBar": {
"list": [{
"pagePath":"pages/index/index",
"text": "index",
},{
"pagePath":"pages/one/one",
"text": "one",}
]
},
//tabbar 至少两项,最多五项
可设置position属性,控制按钮的位置
注(style:v2 要去掉,不然会影影响页面中的样式)
3.app.wxss全局的css样式
更多配置请参考官网:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
