ExtJs 是一个前台 WEB UI 的框架。
ExtJs 的官网:http://extjs.org.cn/
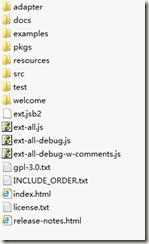
ExtJs3.3.1 的发布包结构:
adapter:将第三方底层库映射为 Ext 所支持的底层库,其中也包括了 Ext 自己的底层库(主要是 ExtJs 提供了4种适配器 ext、jquery、prototype、yui。通过这些适配器,可以使 ExtJs 的应用建立在这些框架之上)
docs:API 帮助文档
examples:提供使用 ExtJs 技术做出的小实例
pkgs:Ext 提供常用控件
resources:Ext UI 资源文件目录,如:CSS、图片文件都存放在这里
src:ExtJs 源码
ext-all.js:压缩后的 Ext 全部源码
ext-all-debug.js:无压缩的 Ext 全部的源码(用于调试)
其中,Ext 源码目录(src)下 locale 目录里提供有多种语言包,可根据实际需要使用。
在页面上使用 Ext 框架,必须引入的文件有:ext-all.css、ext-base.js、ext-all.js。
以下,提供一个 helloworld 实例:
<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <!-- ExtJs begin --> <link rel="stylesheet" type="text/css" href="../js/ext331/resources/css/ext-all.css"> <script type="text/javascript" src="../js/ext331/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="../js/ext331/ext-all.js"></script> <!-- ExtJs end --> <script type="text/javascript"> Ext.onReady(function(){ Ext.Msg.alert('提示','HelloWorld!'); }); </script> </head> <body> <!-- 说明: (1)Ext.onReady():ExtJS Application的入口...就相当于Java或C#的main函数. (2)Ext.MessageBox.alert():弹出对话框。简写Ext.Msg.alert() --> </body> </html>
效果: