ExtJs的学习
一、ExtJs引用
<script type="text/javascript" src="extjs/ext-lang-zh_CN.js"></script>
<script type="text/javascript" src="extjs/ext-all-debug.js"></script>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<link rel="stylesheet" type="text/css" href="css/main.css">二、ExtJs弹出窗口代码
<script type="text/javascript">
Ext.onReady(function () {
var _win = new Ext.Window({
width: 500,
height: 400,
title: 'test',
buttons:[{text:'sure'},{text:'cancel'}],
defaults:{xtype:"textfield", width:500},
items:[ {fieldLabel:"用户名"}, {fieldLabel:"密 码"} ]
});
_win.show();
});
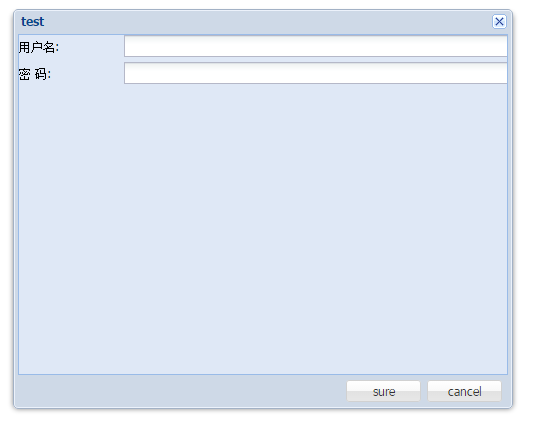
</script>弹出效果如下