分析:使用Vuex状态管理。
点击加入购物车,将这个商品组成一个对象,放到store里面的car[]里。
1.在Goodsinfo.vue中,给加入购物车注册点击函数,addToShopCar

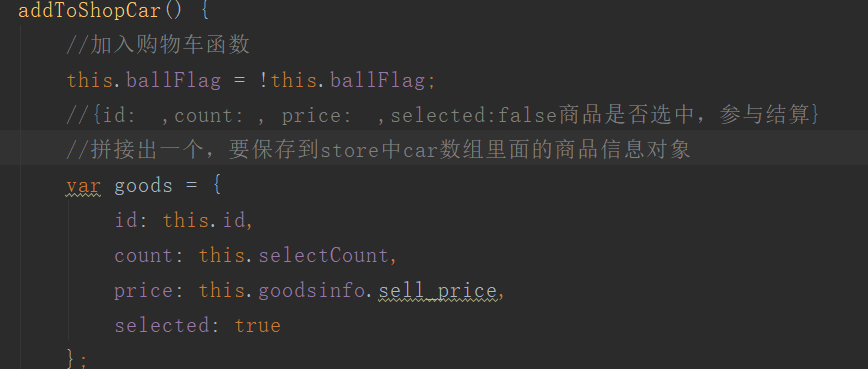
2.在methods中添加这个方法
this.ballFlag=!this.ballFlag;//这是之前控制小球的显示与隐藏
//首先,要拼接出一个加入购物车的对象,即要保存到store中car数组里面的商品信息对象。

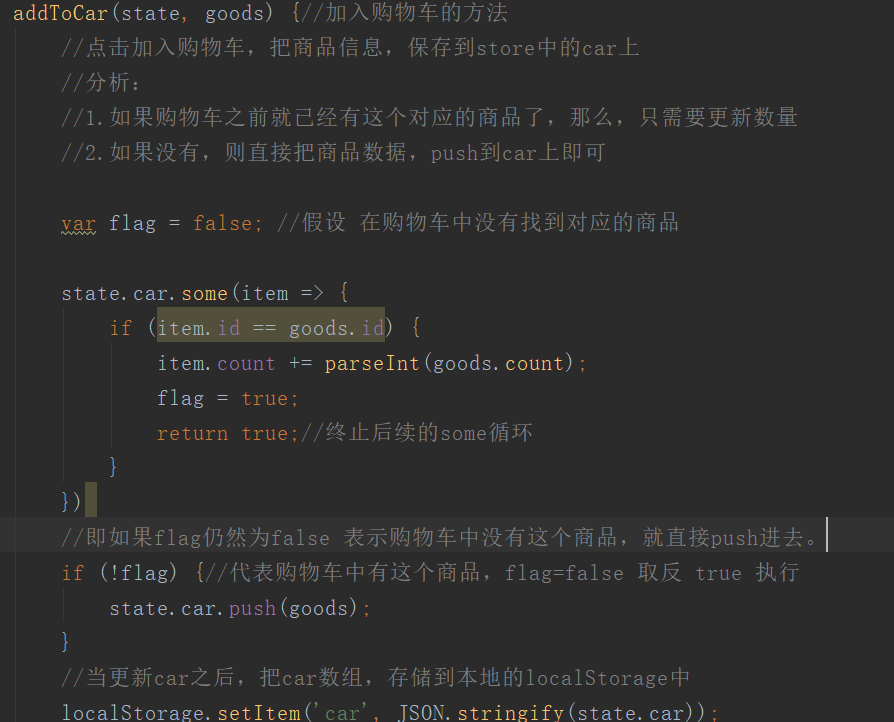
3.想要向state里面存数据,不能直接调用state,而是调用mutations里面的方法,所以现在向mutations中添加加入购物车的方法,
对应前面的addToShopCar。
扫描二维码关注公众号,回复:
7374450 查看本文章



4.在Goodsinfo.vue中开始添加的加入购物车函数中,添加如下代码,调用mutations的方法,向state里面存数据

5.点击加入购物车,观察vuex里面有没有对象的添加。
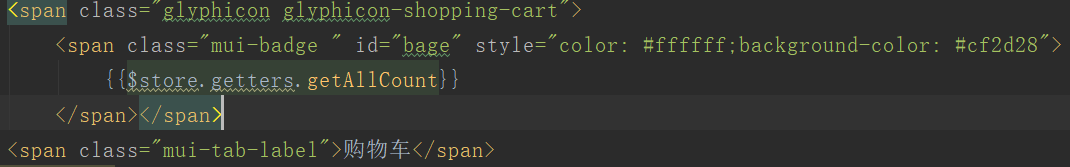
6.实现购物车的徽标值
(1).运用getters来获取state里面的数据。在getters里面添加获取徽标值的函数

(2).在徽标html的位置,直接获取,通过$store.getters.(get中的方法名)