
1、实现小球动画
1、 先在页面中添加一个小球让它定位到出现位置
![]()


2、点击加入购物车控制小球的显示与隐藏
![]()
![]()


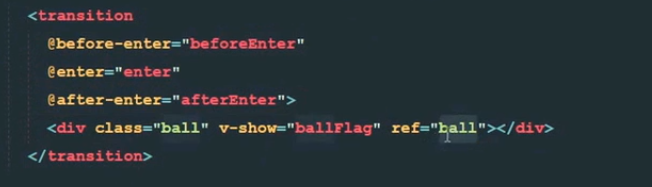
3、实现位移 先将小球用transition 包起来


动画曲线选贝塞尔曲线


2、存在的问题 (位移坐标写死出现的问题)


getBoundingClientRect用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。
1.语法:这个方法没有参数。
rectObject = object.getBoundingClientRect();
2.返回值类型:TextRectangle对象,每个矩形具有四个整数性质( 上, 右 , 下,和左 )表示的坐标的矩形,以像素为单位。
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
 因为小球在此页面所以可以用ref获取小球对象
因为小球在此页面所以可以用ref获取小球对象

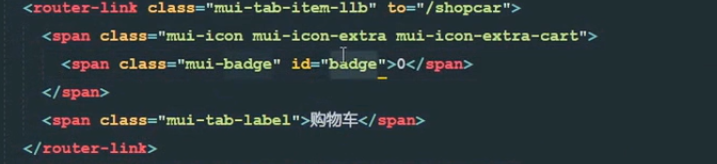
徽标不在此组件内 不能用ref获取 可以操作Dom获取,给小球添加Id

获取后
