前言
如果您需要 Vue3 版本,请访问:这篇文章。
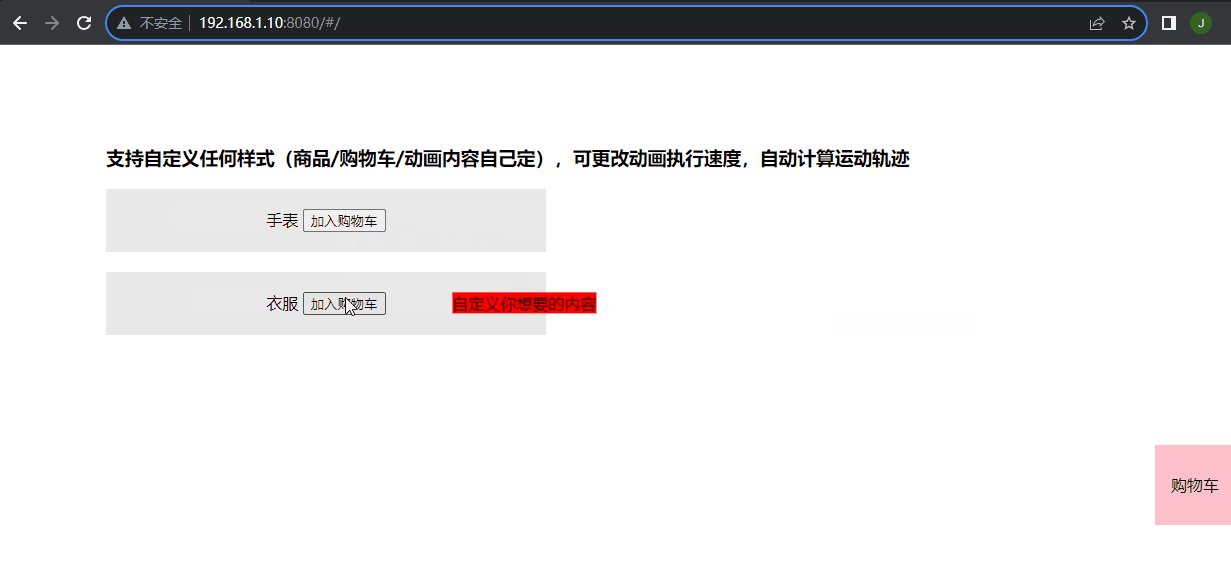
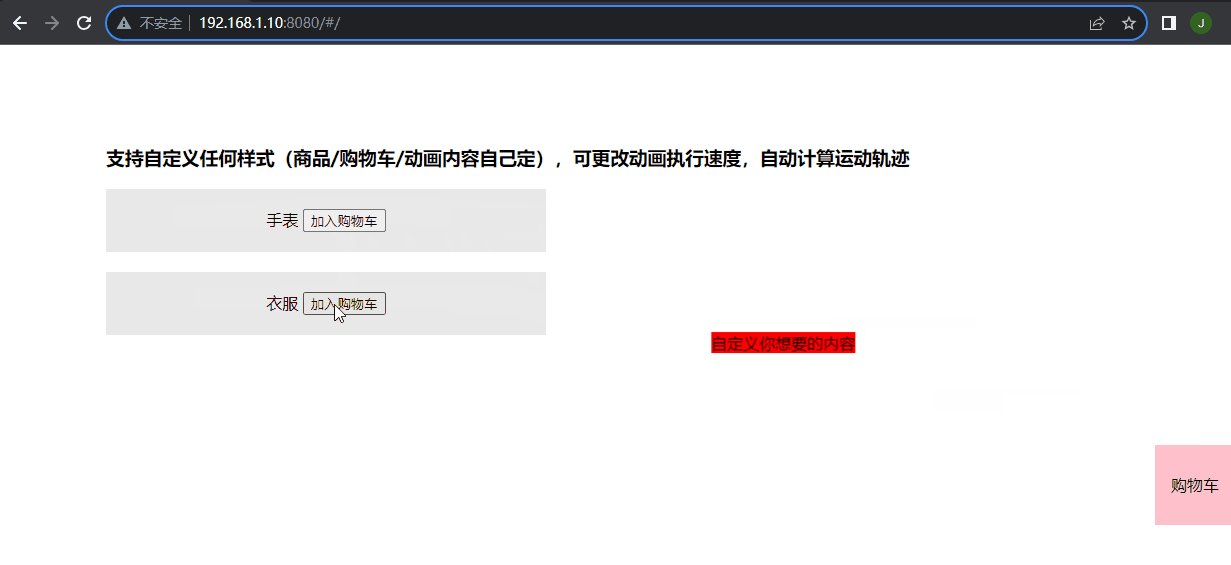
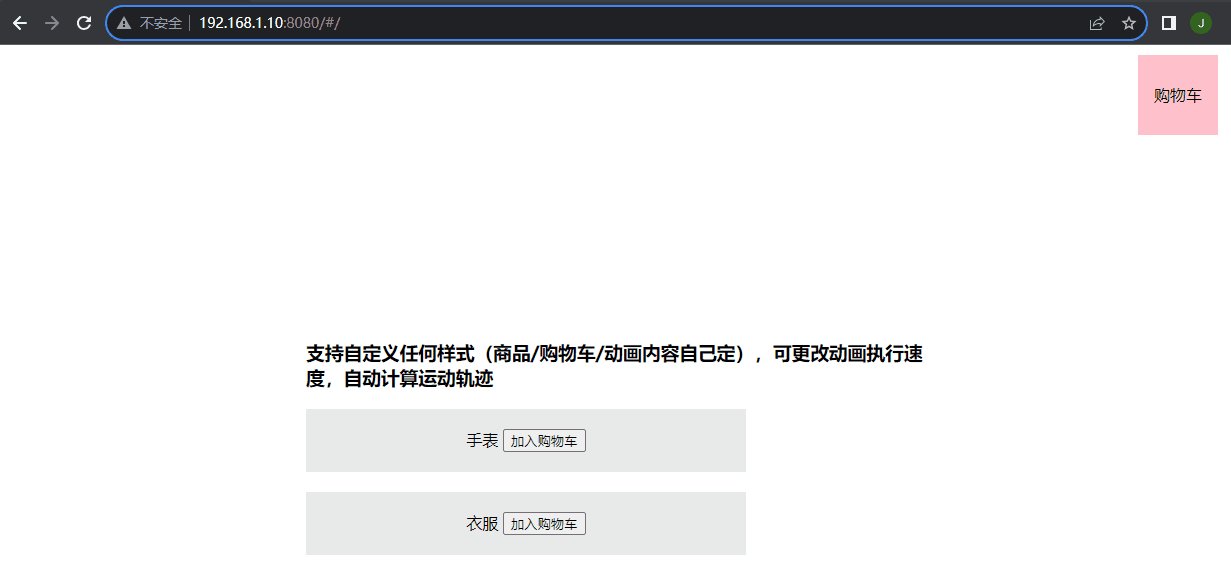
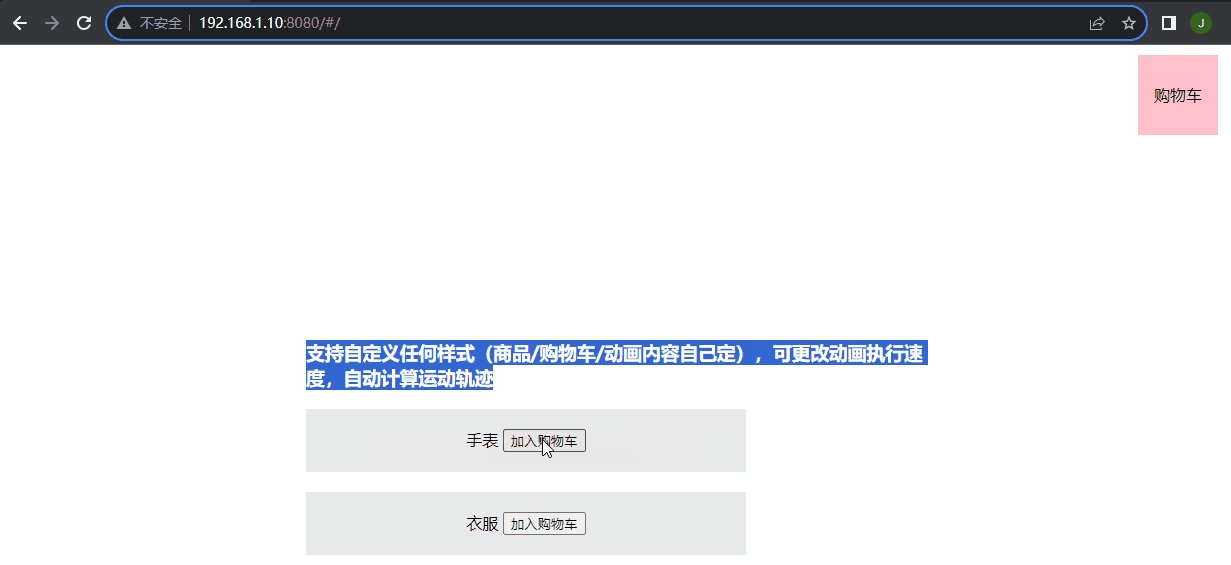
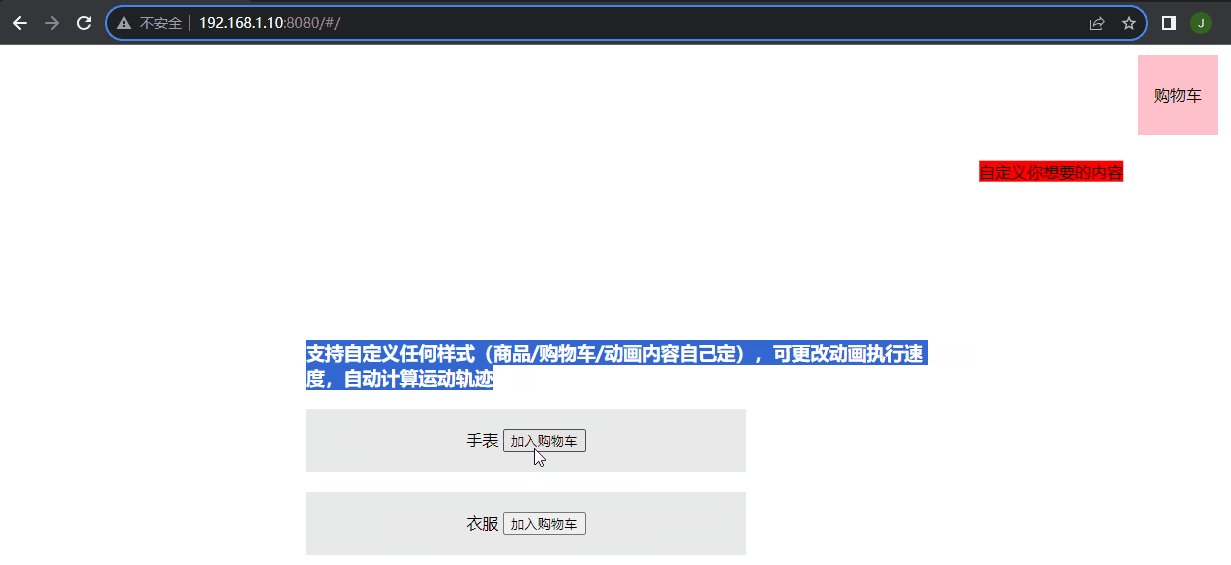
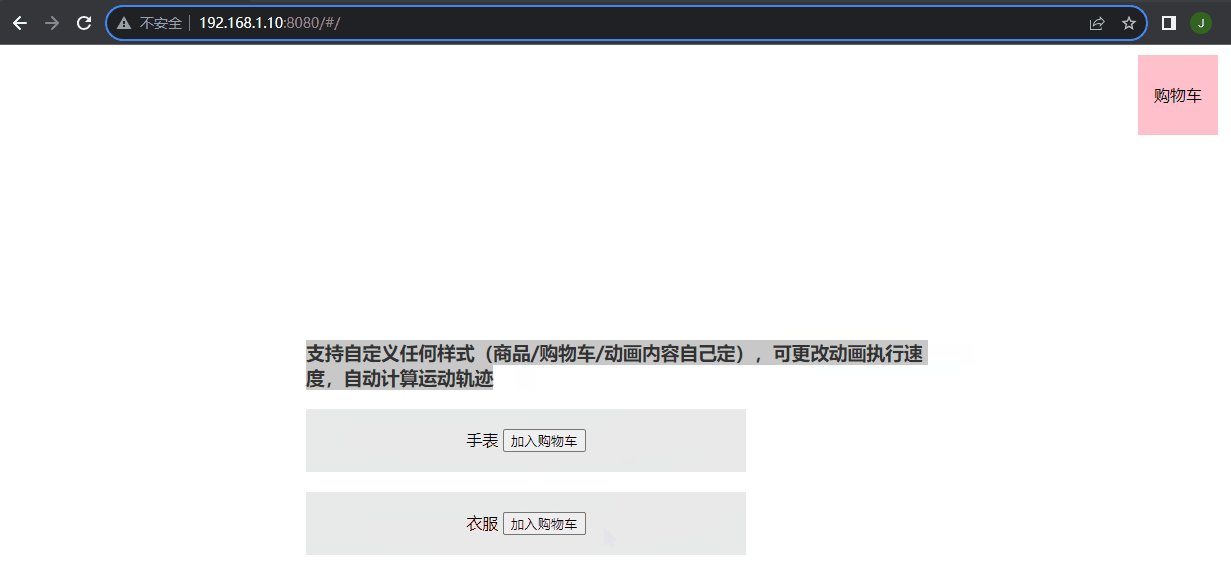
本文 在 vue 项目开发中,实现点击商品添加到购物车时,自定义容器 “飞入” 到购物车内功能效果,
其中商品列表、购物车无论在页面的任意位置,程序都能自动精准找到合适的抛物线动画,
如下图所示,当点击按钮时自动出现一个 “自定义” 容器从当前跑到购物车中,丝滑流畅,
PC 网页与手机移动端都能用,逻辑一样只不过样式不同而已。
示例代码干净整洁,无任何乱七八糟的代码,您只需要改个样式就能用了


示例源码
推荐一键复制功能,避免漏选。
随便找个页面,一键复制运行起来即可。
<!-- 自定义修改之前,建议查看文章底部的常见问题再改 -->