border-radius
为元素添加圆角边框
<div class = "demo"></div>
.demo{ width:100px; height:100px; background-color:red; border-radius:50%; }

50%???设置的是哪???
还记得在css中margin属性,如下:
margin:10px;
展开来:margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
相似的还有padding\border等
Border-radius也是其中一类
50%--> border-top-left-radius:50%; /*上左角*/
border-top-right-radius:50%; /*上右角*/
border-bottom-right:50%; /*下右角*/
border-bottom-left:50%; /*下左角*/
/*要注意定义的顺序:上左、上右、下右、下左,我们习惯于说左上右上右下坐下,但是border-radius属性表示的时候先说明上下,在说明左右*/
四类情况
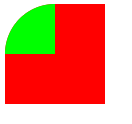
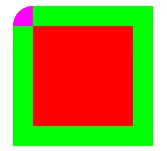
1.order-radius:50% 0 0 0 ;

还没有明白的话,下图:
左50px;竖直方向50px为圆心50px为半径画圆,与左上角的重叠部分

2.border-radius:0 50px 0 0;

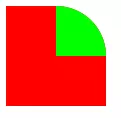
3.border-radius: 0 0 50px 0;
4.border-radius: 0 0 0 50%;
以上实例就能说明50%设置的底层原理,以所在位置为起点,以水平50%/50px,垂直50%/50px的点为圆心,50%/50px为半径画圆。与原本div的起点的重叠部分。
那么这个圆是怎么画出来的呢?

当然不是直接在50%的位置以50%的长度画圆啦
是四个圆心画出来的四个圆与原来的div对应方向重叠成的圆
拓展问题
1.可以为负值吗?
圆的半径还有负值 ???
结论就是没有负值
2.boeder-radius的最大值是多少??? (width:100px;height:100px;backgeound-color:red;)
情况1> border-top-left-radius:100px ; /*100%*/

情况2> border-top-left-radius:150px;

width=height时 值最大为宽高值
那如果是长方形呢????
假如(width:200px;height:100px;background-color:red;)
情况1> 根据上述结论我们直接设置
border-top-left-radius:200px;

嗯 ~~~ 貌似是选取了width与height的较小一个值呢
情况2> 大胆一点两个值都设置
border-top-left-radius:200px 100px;

这个情况??补充一个小知识点:border-top-left-radius:x y;
nanana也就是x轴平移200px,y轴平移100px(由左往右)
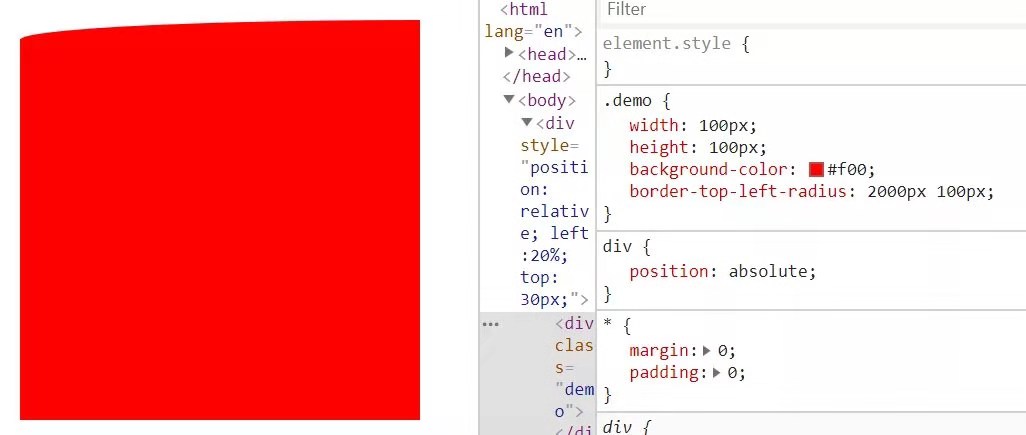
情况3>更大胆一点
border-top-left-
radius:2000px 100px

当分开写的时候,最大值超过宽高的最大值,会按照比例,宽高的最大等比进行缩放
(当图片过大GPU渲染会发生偏差,可能不一样)
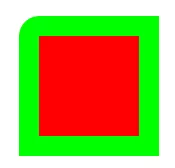
3.如果有border设置又是什么情况呢???
.demo{ width:100px; height:100px; border:20px solid blue; background-color:red; border-radius:20px 0 0 0 ; }


idea来源于“渡一教育”