- 为什么要跨域调试:
拿嵌入式web开发说,代码都是跑在板子上,我一个优雅的前端开发要每次改完代码都打包到板子上,用板子的地址打开,这是人做的事???
- 怎么跨域调试:
1.升级Chrome为最新版本
2.右键桌面上的Chrome快捷方式,选择"创建快捷方式",重命名为ChromeDebug,当然你起名为隔壁部门的小花也行
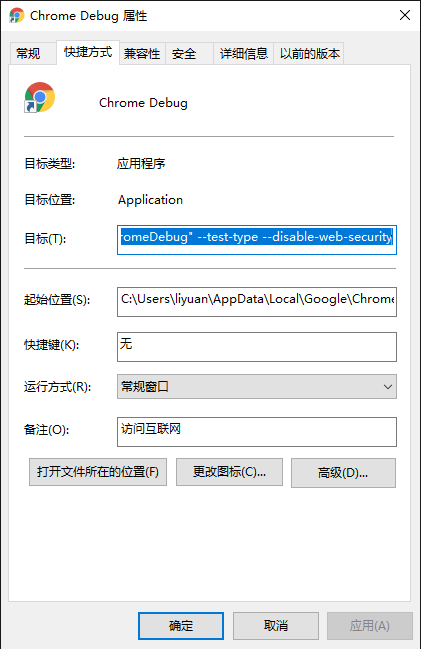
3.右键新建的快捷方式,选择"属性",打开属性设置对话框

4.在目标后面增加如下的启动参数:--user-data-dir="c:\ChromeDebug" --test-type --disable-web-security ,(每个--前面有一个空格)点"确定"按钮保存设置
5.启动参数中--user-data-dir="c:\ChromeDebug",表示Chrome会从c:\ChromeDebug中存取用户数据,所以新打开的Chrome-Debug窗口是一个全新无污染的Chrome,没有书签、历史、扩展程序等内容,需要再重新安装扩展程序
6.现在只要把前端代码的请求地址写为绝对地址就可以直接调试啦