版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/boom_man/article/details/85317482
其实跨域只是浏览器对Header做的安全判断,在项目上线时我们会自己配置域名达到禁止跨域的目的。
但是在日常开发中,解决跨域有很多方式
1.如果是后端接口,让接口添加header 允许跨域(但是要麻烦别人,好不开心)
2.配置chrome允许这种不安全的操作
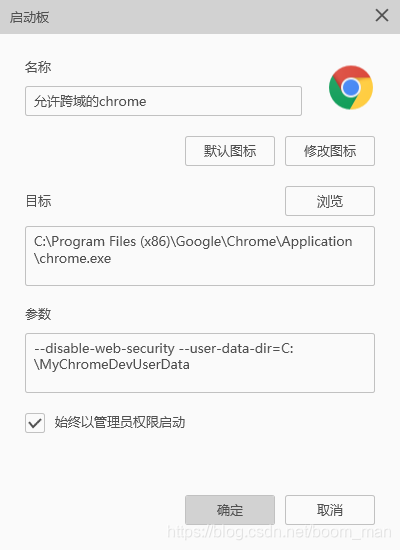
1.在电脑上新建一个目录,例如:C:\MyChromeDevUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData
–user-data-dir的值就是刚才新建的目录。
推荐快捷方式 or Rolan