在做前端开发的时候难免会遇到浏览器跨域访问的问题。前段时间我在写前端页面调试的时候发现自己的Ajax请求书写正确,后台也真正常返回数据,但是Ajax一直error方法。在网上搜了一些报错,发现网上好多误导信息,其实就是一个跨域问题,却有好多网友给出一些其他的乱起八糟的回答;所以我总结一下跨域错误信息以及解决跨域解决方法供大家使用,文中会借鉴一些大牛们的一些经验供大家参考。
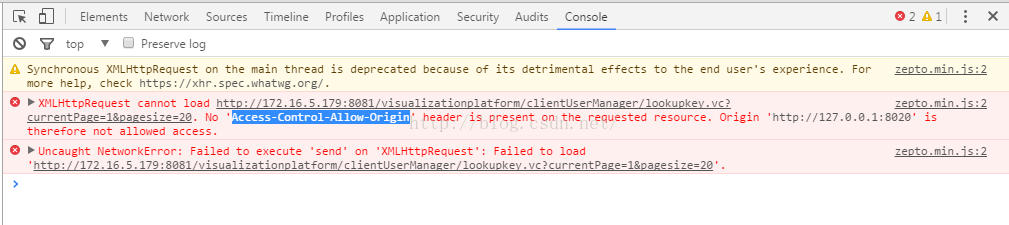
例如:下面就是我发送AJAX请求出现跨域问题的实例。
报错信息:
解决方法:
chrome设置跨域分为两种,第一种是49版本之前的,第二种是49版本后的
1、49版本之前的跨域设置:
1.下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
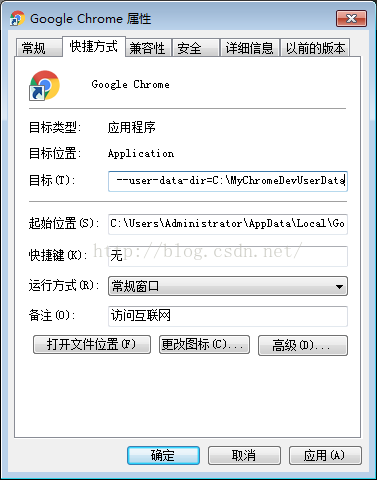
2.在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:
2、49版本后的chrome跨域设置
1.在电脑上新建一个目录,例如:C:\MyChromeDevUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录。
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了。