版本问题
全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它 (vue -V 查看自己的脚手架版本)
npm uninstall vue-cli -g //或者 yarn global remove vue-cli
注:Vue CLI 3需要 nodeJs ≥ 8.9
安装
cnpm install -g @vue/cli
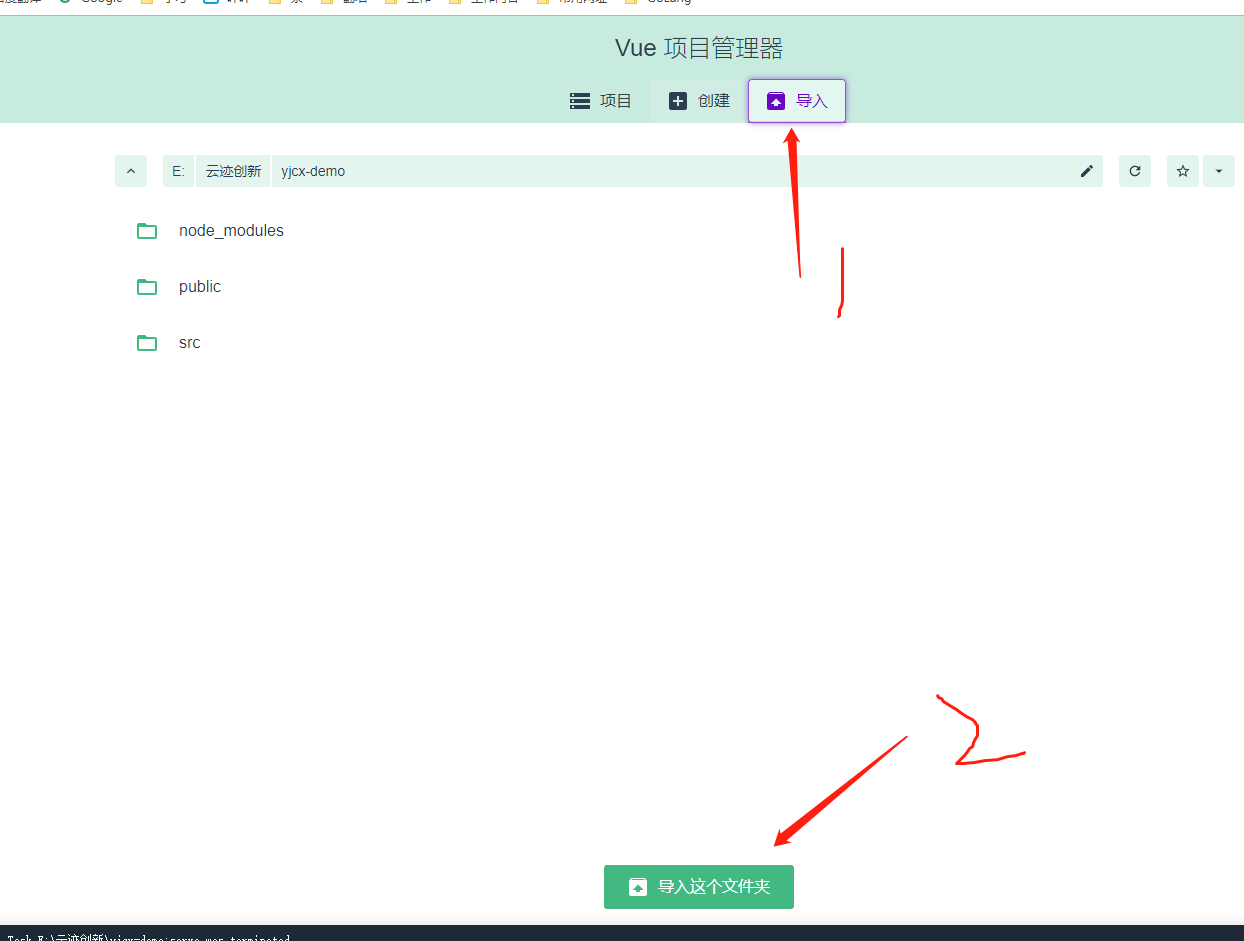
创建项目(以下只说明用vue ui图形化界面导入配置好的demo)
vue ui 打开脚手架的图形化界面,进到到demo目录,导入(提示没有依赖,选择仍然导入即可)

安装依赖

运行项目

也可以在对应的文件夹下的cmd 输入 npm run serve
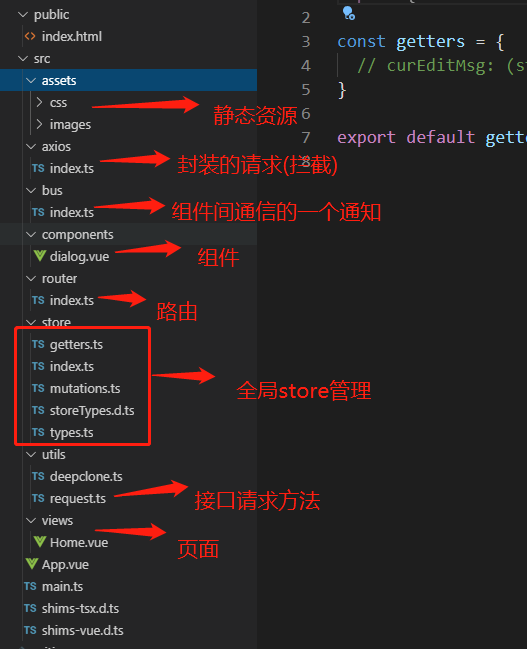
项目部分说明
文件目录说明

rem适配问题,关系:1rem=100px,屏幕<1000px,不再缩小处理

vscode ts的配置(文件->首选项->设置)
{ "window.zoomLevel": 0, "workbench.colorTheme": "One Monokai", "editor.fontSize": 18, "search.followSymlinks": false, "emmet.includeLanguages": { "wxml": "html" }, "vetur.validation.template": false, "minapp-vscode.disableAutoConfig": true, "prettier.tabWidth": 4, "vetur.format.defaultFormatter.html": "prettier", "editor.codeActionsOnSave": { "source.fixAll.tslint": true }, // 每次保存的时候使用tslint格式化 "tslint.autoFixOnSave": true, // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tabsize "editor.tabSize": 2, // #每次保存的时候自动格式化 "editor.formatOnSave": true, "prettier.tslintIntegration": true, // #去掉代码结尾的分号 "prettier.semi": false, // #使用带引号替代双引号 "prettier.singleQuote": true, // #让函数(名)和后面的括号之间加个空格 "javascript.format.insertSpaceBeforeFunctionParenthesis": false, // #这个按用户自身习惯选择 // #让vue中的js按编辑器自带的ts格式进行格式化 "vetur.format.defaultFormatter.ts": "vscode-typescript", "vetur.format.defaultFormatter.js": "vscode-typescript", "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "force-aligned" // #vue组件中html代码格式化样式 } }, // 存在tslint配置文件时才启用 "tslint.validateWithDefaultConfig": true, "javascript.implicitProjectConfig.experimentalDecorators": true, "breadcrumbs.enabled": true, "[typescript]": { "editor.defaultFormatter": "vscode.typescript-language-features" }, "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, }