Node.js环境搭建
Node.js基于V8引擎,可以让js代码脱离浏览器运行
Vue CLI3.0 需要Node.js 8.9或者更高版本。
用
nvm或者nvm-windows在同一台电脑中管理多个Node版本nvm github地址:https://github.com/nvm-sh/nvm
Vue CLI 3.0环境搭建
- 卸载老版本vue-cli:
npm uninstall vue-cli -g - 安装新版本:
npm install -g @vue/cli - 原型开发:
npm install -g @vue/cli-service-global - 创建项目:
vue create hello-world - 使用图形化界面:
vue ui
创建项目
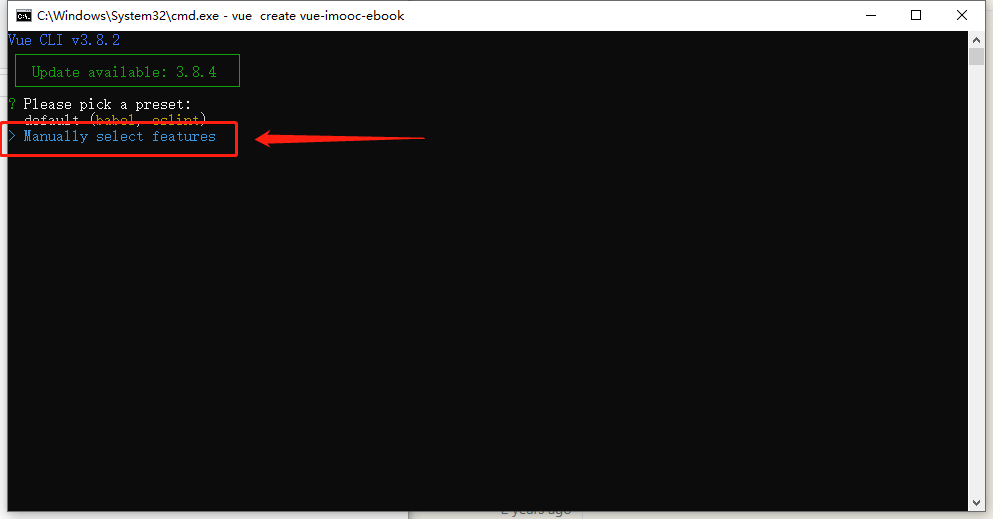
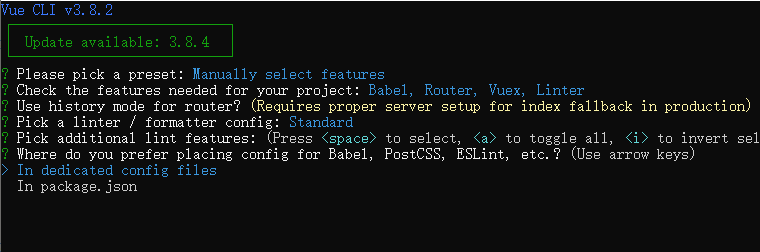
使用脚手架创建新项目,选择第二个,手动创建
my-default:我原来保存好的模板;default:使用默认配置Manually select features:自定义配置

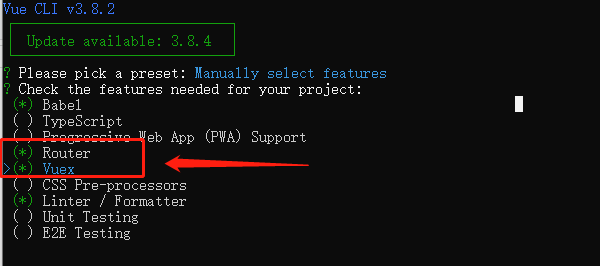
选择需要的功能,上下键移动,空格是选中与取消,A是全选。选择完成以后,回车进行下一步
Babel:ES6 转 ES5
TypeScript:使用 TypeScript 书写源码
Progressive Web App (PWA) Support:渐进式Web应用
Router:路由
Vuex:状态
CSS Pre-processors:CSS 预处理
Linter/Formatter:代码风格检查和格式化
Unit Testing:单元测试。
E2E Testing:E2E测试

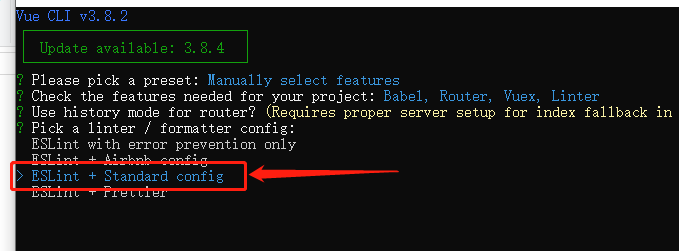
- 选择路由模式,这里使用hash模式。输入n,按回车键

- 选择语法检测规范配置,一般使用标准配置即可

语法检测方式,这里我选择保存就检测。
Lint on save:保存时检查
Lint and fix on commit:提交时检查

这里问babel,postcss,eslint这些配置文件怎么存放。我们选第一个。
In dedicated config files:单独的文件
In package.json:存放一个文件中(package.json),第一步中的默认模式选这个

- 是否把这一次的选择作为预设,下次可以直接使用这套配置。键入N不记录,如果键入Y需要输入保存名字。

确定后,等待下载依赖模块。
项目创建完成以后,根据提示输入命令
cd project-name // 进入项目根目录 run serve // 运行项目

- 浏览器打开:http://localhost:8080