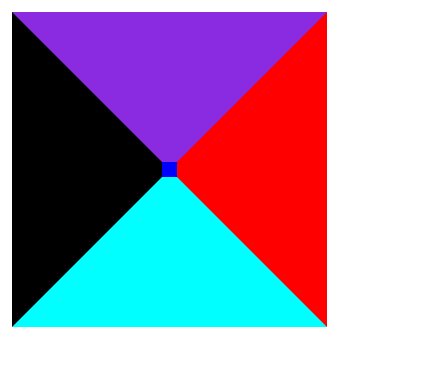
相邻的border会平分所占的区域,出现一个斜线,
.my_triangle{ width: 10px; height: 10px; background-color: blue; border-width: 100px ; border-style: solid; border-left-color: black; border-top-color: blueviolet; border-bottom-color: aqua; border-right-color: red;
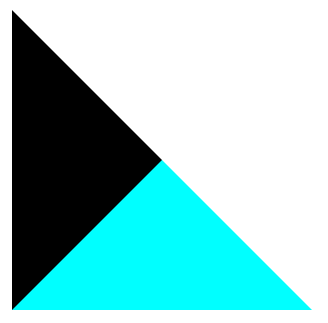
/* border-left-color: transparent;透明 */
border-top-color: transparent;/*透明*/
border-right-color: transparent;/*透明*/
}
<div class="my_triangle" ></div>
当div的width,height为0时,通过隐藏上下左右的border,就可以出现想要的三角形