支持到ie9
可以不用安装 如果安装 npm i pdfobject
第一步:引入pdfObject包 申明一个变量
const { PDFObject } = require("../../assets/js/pdfobject");
组件中:写一个存放的位置
<div id="pdfContent"></div>
js中:
这个插件 兼容谷歌 但是兼容ie的前提下是该浏览器支持pdf在线阅读 可以支持到ie9 亲测可用
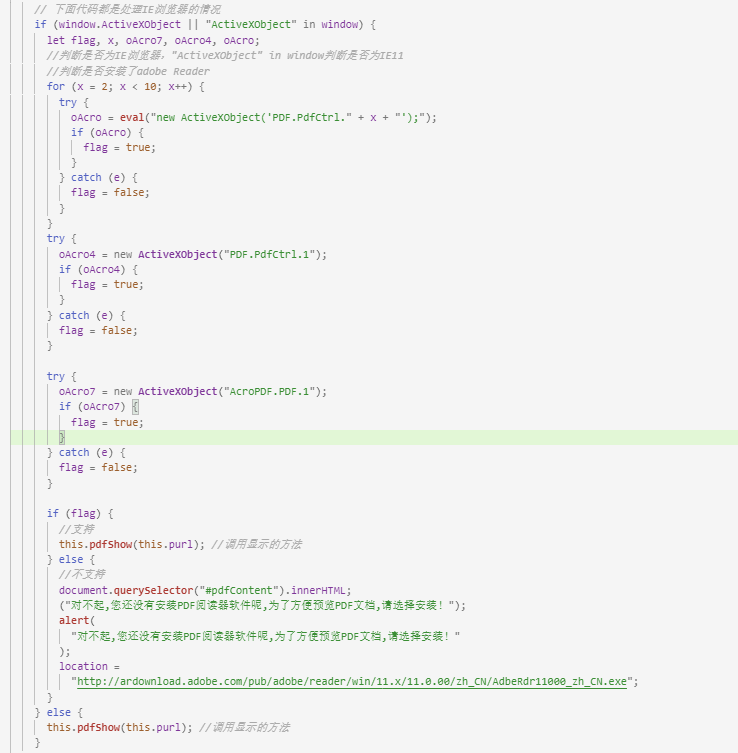
所以js中先来一段提示

以上调用的this.pdfshow(this.purl) 参数是路径 方法如下
//显示文件方法,就是将文件展示到div中 pdfShow(url) { console.log(document.querySelector("#pdfContent")); //这是直接插入html // document.querySelector( // "#pdfContent" // ).innerHTML = `<iframe style="height:100%;width:100%;" src="${url}"></iframe>`; PDFObject.embed(this.docInfo.href, "#pdfContent");
以上可以看到 用iframe被我注释了 因为预览的时候有功能例如另存 全屏 打印等自带功能但是我们不需要 所以换成PDFObject插件

PDFObject中禁用的设置
var options = { pdfOpenParams: { pagemode: "thumbs", toolbar: 0, navpanes: 0, statesbar: 0, view: "FitV", scrollbars: "0" } };
所以对于使用的时候就要加上 options设置
PDFObject.embed(this.docInfo.href, "#pdfContent", options);
最终效果 可以看到功能性的不显示了 只有右下角的放大缩小

下载路径
http://ardownload.adobe.com/pub/adobe/reader/win/11.x/11.0.00/zh_CN/AdbeRdr11000_zh_CN.exe