第一步:下载PDF.js包
PDF.js是githut上的一个开源项目,具体源码可以到githut上下载,地址:https://github.com/mozilla/pdf.js/。直接装有git工具的可以克隆到本地,命令:git clone git://github.com/mozilla/pdf.js.git,没有安装git工具的可以直接下载zip压缩包,解压即可(我没有安装git工具,所以下载的zip包)。
下载并解压了源码之后需要Node.js环境并安装gulp工具,下载地址:https://nodejs.org/en/,安装好Node.js在命令行窗口执行node -v
可以看到版本号:
成功安装node.js后,全局安装gulp工具,执行命令:npm install -g gulp,成功后查看版本:
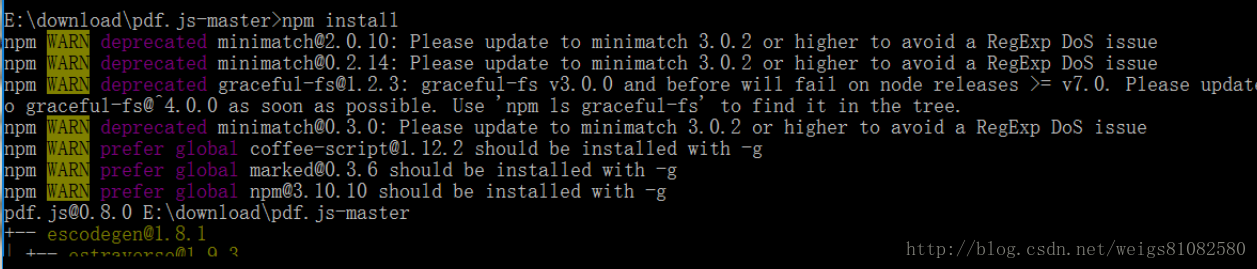
全局安装完成后,进入到PDF.js源码解压目录并执行:npm install 进行本地安装。(本地安装是指每个项目使用到的gulp插件 的安装,具体可以在网上找到详细初始化说明,由于PDF.js项目解压后包含了package.json、gulpfile.js这些初始需要的文件,所以直接执行npm install的命令即可,注意:一定要进入到项目的目录执行命令 )
执行命令后会看到安装一堆的插件。安装时长跟网络有关(国内使用cnpm代替npm据说会快点,具体没有测试,替换过程省略)
完成 后再执行gulp -v可以看到比之前多了一条本地gulp的信息
第二步:将源码拷贝进项目中,可以新建一个文件夹存放代码
第三步:修改viewer.js
var DEFAULT_URL = 'compressed.tracemonkey-pldi-09.pdf' 里面是PDF的路径
修改为:var DEFAULT_URL = '';
最后打开新窗口的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<
html
xmlns="http://www.w3.org/1999/xhtml">
<
head
>
<
title
></
title
>
<
meta
http-equiv="Content-Type" content="text/html; charset=utf-8" />
</
head
>
<
script
language="javascript">
function tanchu(a) {
}
</
script
>
<
body
>
<
a
href="#" onclick="window.open('web/viewer.html?file=09.pdf','PDF','width:50%;height:50%;top:100;left:100;');">查看09.pdf</
a
>
</
body
>
</
html
>
|