最近做了一个功能,需要上传下载、在线预览pdf文件,上传下载都好般,前后端以流的形式交互即可。那么在线预览呢?
通过iframe啥的,都可以实现,甚至谷歌火狐都自带插件,直接可以打开pdf,但是这些遇到强大的IE,统统都得熄火。
后来去网上看看别人怎么写的,发现一款强大的pdf插件,那就是pdfjs。
1、首先下载pdf插件:
pdf.js及其相关组建。

2、解压后文件放入相关目录下:
html:![]()
js:
css:
注意:viewer.html里有对JS和css等文件的引用,需配置正确:


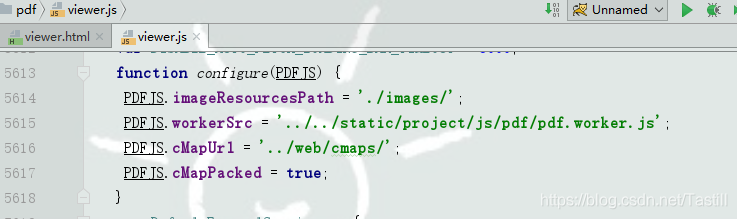
viewer.js中也有引用:

3、将viewer.js文件里的var DEFAULT_URL = 'compressed.tracemonkey-pldi-09.pdf';改成var DEFAULT_URL = '';
compressed.tracemonkey-pldi-09.pdf是默认的,需要将它置空。
4、那么怎么使用pdfjs呢?
看到viewer.html了吗?我们就是用它来在线浏览pdf,我们将PDF以流的方式传给viewer.html。方式:
var pdfUrl = paf地址
window.open("http://127.0.0.1:80/aaa/page/pdf/viewer?file="+encodeURIComponent(pdfUrl));注意:
获取流时,需要用encodeURIComponent将url转换成encode编码,放在file里。
好啦,到这里就可以啦!
问题机器解决方案:
1、如果遇到跨域问题,需要将viewer.js文件里的跨域限制去掉:
if (fileOrigin !== viewerOrigin) {
throw new Error('file origin does not match viewer\'s');
}
注掉:
/*if (fileOrigin !== viewerOrigin) {
throw new Error('file origin does not match viewer\'s');
}*/
2、如果遇到服务器IP限制,白名单限制,将viewer.js文件里的白名单限制去掉:

