<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var purl='Scala(中文完整版).pdf';//要展示的文件路径
// 下面代码都是处理IE浏览器的情况
if (window.ActiveXObject || "ActiveXObject" in window) {
//判断是否为IE浏览器,"ActiveXObject" in window判断是否为IE11
//判断是否安装了adobe Reader
for (x = 2; x < 10; x++) {
try {
oAcro = eval("new ActiveXObject('PDF.PdfCtrl." + x + "');");
if (oAcro) {
flag = true;
}
} catch (e) {
flag = false;
}
}
try {
oAcro4 = new ActiveXObject('PDF.PdfCtrl.1');
if (oAcro4) {
flag = true;
}
} catch (e) {
flag = false;
}
try {
oAcro7 = new ActiveXObject('AcroPDF.PDF.1');
if (oAcro7) {
flag = true;
}
} catch (e) {
flag = false;
}
if (flag) {//支持
pdfShow(purl);//调用显示的方法
}else {//不支持
$("#pdfContent").append("对不起,您还没有安装PDF阅读器软件呢,为了方便预览PDF文档,请选择安装!");
alert("对不起,您还没有安装PDF阅读器软件呢,为了方便预览PDF文档,请选择安装!");
location = "http://ardownload.adobe.com/pub/adobe/reader/win/9.x/9.3/chs/AdbeRdr930_zh_CN.exe";
}
}else {
pdfShow(purl);//调用显示的方法
}
});
//显示文件方法,就是将文件展示到div中
function pdfShow(url){
$("#pdfContent").append('<iframe style="height:100%;width:100%;" src="'+url+'"></iframe>');
}
</script>
</head>
<body>
<!--展示的div-->
<div id="pdfContent" style="height:500px;width:500px;margin-left:300px;" >
</div>
</body>
</html>这样就搞定了,接下来看看效果吧
下面是IE不支持的版本提示截图
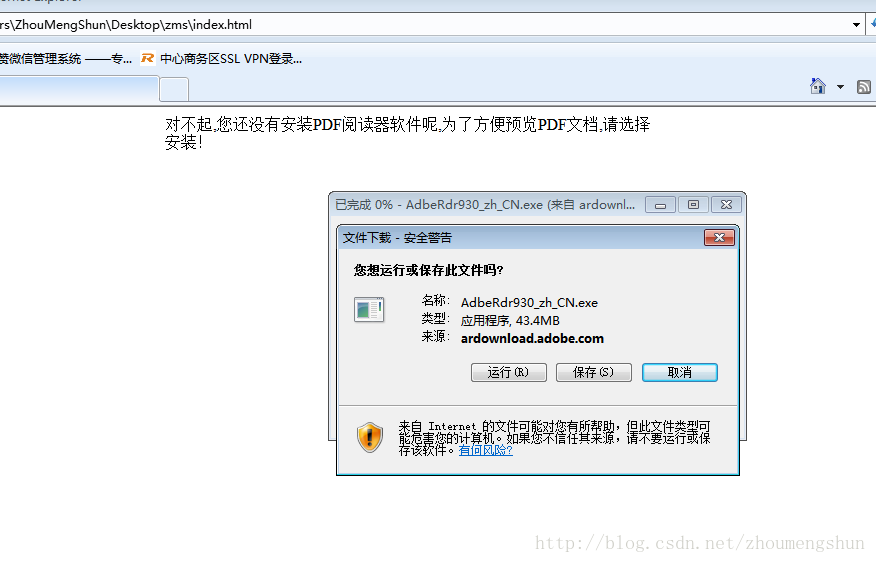
关闭弹窗后,开始弹出下载,
下载成功后重启浏览器就可以浏览pdf文件了
下面我用了几个浏览器打开后的效果图贴出来
IE效果图如下:
火狐效果图如下:
谷歌效果图如下:
360效果图如下: