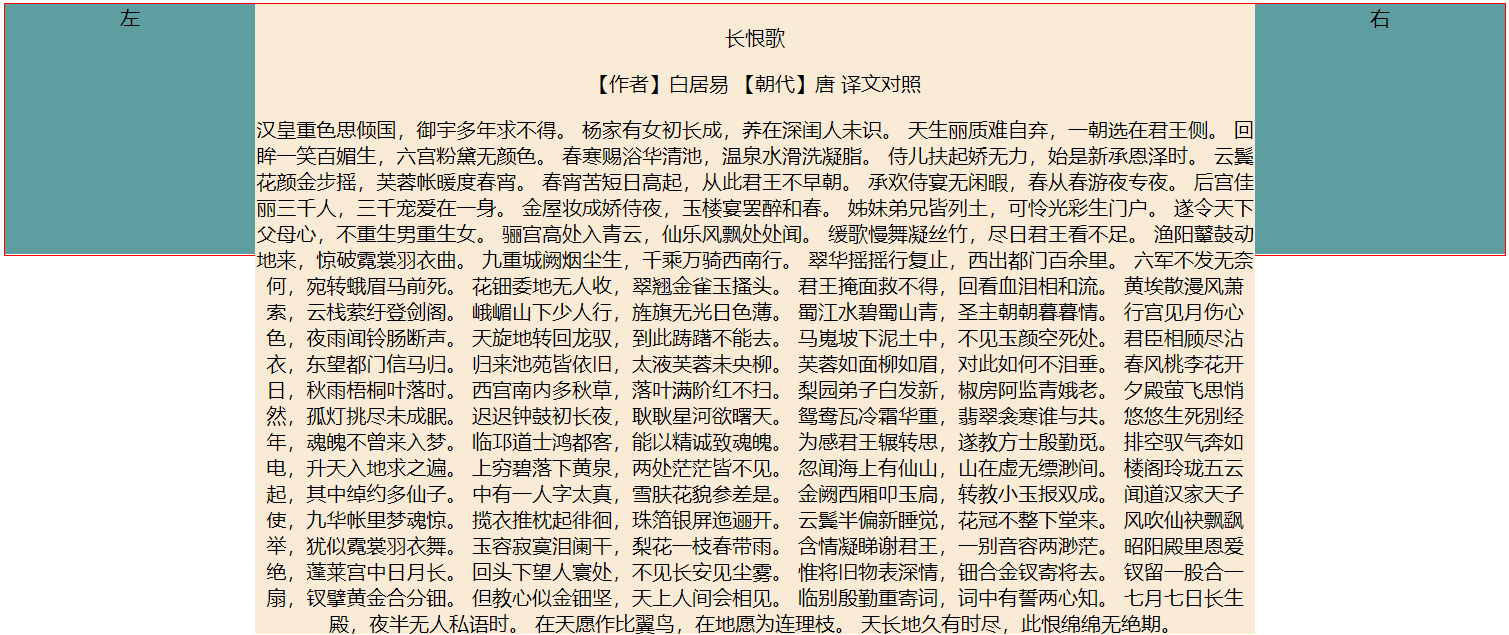
圣杯布局:两边固定,中间自适应;
元素代码:
<div class="box"> <div class="content"> </div> <div class="left">左</div> <div class="right">右</div> </div>
布局代码:
.box {
margin: 0px auto;
width: 800px;
height: 200px;
border: 1px solid red;
padding: 0 200px;
}
给父盒子设置padding来让content的宽度值变小,给左右侧留出位置。
.box>div {
float: left;
height: 200px;
}
.content {
width: 100%;
background-color: antiquewhite
}
.left {
width: 200px;
height: 200px;
background: cadetblue;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 200px;
background: cadetblue;
margin-left: -200px;
position: relative;
left: 200px;
}
*/使用padding后,因为父容器没有设置宽度,所以内容区域width变小了,main的宽度就小了,两边留出了足够的位置,但是浮动不能越过父容器的padding区域,所以我们还需要用相对位置来移动左右栏的位置。/*
双飞翼布局:
给中间部分在套上一层容器,这样做以后,大的容器就不再需要设置padding值,左右栏盒子也不用再设置相对布局,代码精简了很多,而且不会出现变的特别窄布局会乱掉的问题。
<div class="box"> <div class="cont"> <div class="center"> 内容 </div> </div> <div class="left"> 左 </div> <div class="right"> 右 </div> </div>
布局代码:
.box{ width: 800px; height: 400px; border:1px solid red; margin:100px auto; } .box>div{ float: left; height: 400px; } .cont{ width: 100%; } .center{ background: red; margin: 0 200px; height: 400px; } .left{ background: blue; width: 200px; margin-left: -100%; } .right{ background: pink; width: 200px; margin-left: -200px; }
构造效果是这样,