圣杯布局和双飞翼布局是前端工程师需要日常掌握的重要布局方式。两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局。
圣杯布局与双飞翼布局的优点:利用布局,可优先渲染主要部分
- 圣杯布局:借助的是其他非主要元素覆盖了其父元素的padding值所占据的宽度,同一个杯子,非主要元素其只是占据了全部容器的padding值部分;
- 双飞翼布局:给主要部分main-wrap添加一个外层元素main,其他非主要元素所占据的空间是主要部分(main-wrap)的margin空间,像鸟的两个翅膀,与主要部分main脱离(main和main-wrap是下面双飞翼布局的元素id)。
-
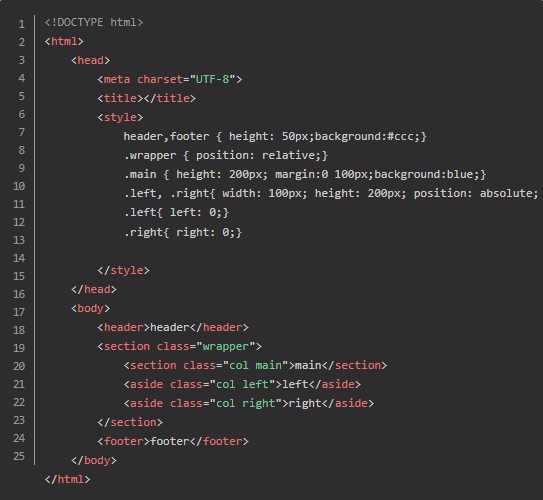
圣杯布局
有点:不需要添加dom节点
缺点:圣杯布局的缺点:正常情况下是没有问题的,但是特殊情况下就会暴露此方案的弊端,如果将浏览器无线放大时,「圣杯」将会「破碎」掉。如图,当main部分的宽小于left部分时就会发生布局混乱。(main<left即会变形)

双飞翼布局
目的:为了优先显示中间主要部分,浏览器渲染引擎在构建和渲染渲染树是异步的(谁先构建好谁先显示),故在编写时,先构建中间main部分,但由于布局原因,将left置于center左边,故而出现了双飞翼布局。
优点:不会像圣杯布局那样变形
缺点是:多加了一层dom节点

扩展:定位:像这样的布局,也可以使用定位完成